SDY51_2013_1
description
Transcript of SDY51_2013_1
/: _____________________________ ..:_______________________
&
:
.. 51:
2012-2013 , 15.6.2013
:H 3 30 . 51, - - . .. .
1 (30 ) Google Now Android 4.1 Jelly Bean. , . . , : , , . ; . , . 1 . :i. what, where & when Morse ( Poslad, 7.1) .[15 ]
ii. .[15 ]
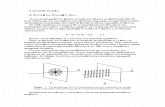
i. 7.1 Poslad (Morse et al. 2000) :What . , , 1 . , .
Where . 1 2 () ( ).
When . 1 , . 2 , ( ) . , .
ii. ), :What , . , (GPS/network) ( ).
Where . 1 (GPS/network). 2 email inbox , .
When . , , email inbox , .
2 (30 )i. Human Centered Design (ISO 13407:1999); .[5 ]ii. Poslad. , ;[10 ]iii. Satyaranyanan 2 , . Mobile Networking, Mobile Information Access, Adaptive Applications, Energy-aware systems Location Sensitivity, .[15 ] i. 5.5.1 Poslad
, , 1. (, ) 2. , 3. , ( - )4. domain experts , , .ii. 5 Poslad 1.2.1. , a. b. c. d. e. , .iii. ()Mobile Networking , . HCD .
Mobile Information Access HCD , , (, ) (.. )
Adaptive ApplicationsTo HCD , .
Energy-aware systems HCD (.. ) , .
Location Sensitivity (, ). HCD .
3 (40 )
(Ambient Intelligence AmI) Philips 1 AmI.i. AmI (Intelligent Social User Interfaces - ISUI). Nass & Reeves (1996), ISUI : (Unobtrusive) ( ) (Multi-modal) (Personalized) 1.[15 ]ii. O Satyanaranyanan (2001) Localized Scalability 1. 1. [10 ]
iii. Lyytinen et al (2003) ( 3) . 1, Weiser Lyytinen et al., .[15 ]
i. . , : Ellen . memo frame (Ellen),
(Unobtrusive) , Ellen
( ) , .
(Multi-modal) , . (.. virtual presenter).
(Personalized)H Ellen .
ii. . : . , , family memo frame. memo frame, PC, . , Ellen Charlotte. , , (Charlotte) .iii. :LyytinenWeiser
Surveillance cameraPervasiveTab
Door alarmPervasiveTab
Door lockPervasiveTab
House mapTraditionalBoard ( )
Interactive screen (playroom)MobilePad , tablet
Memo framePervasivePad , tablet (frame).
Contact lens cameraUbiquitousTab ( ) .
Bedroom flat screenTraditionalBoard
Ambient lightingPervasiveTab
Home storage serverTraditional- Weiser, .
1. () ().
2. (Satyanaranyanan, 2001).
3. Lyytinen et al. 2003. 1 (3 )Ellen returns home after a long day's work. At the front door she is recognized by an intelligent surveillance camera, the door alarm is switched off, and the door unlocks and opens. When she enters the hall the house map indicates that her husband Peter is at an art fair in Paris, and that her daughter Charlotte is in the children's playroom, where she is playing with an interactive screen. The remote children surveillance service is notified that she is at home, and subsequently the on-line connection is switched off. When she enters the kitchen the family memo frame lights up to indicate that there are new messages. The shopping list that has been composed needs confirmation before it is sent to the supermarket for delivery. There is also a message notifying that the home information system has found new information on the semantic Web about economic holiday cottages with sea sight in Spain. She briefly connects to the playroom to say hello to Charlotte, and her video picture automatically appears on the flat screen that is currently used by Charlotte. Next, she connects to Peter at the art fair in Paris. He shows her through his contact lens camera some of the sculptures he intends to buy, and she confirms his choice. In the mean time she selects one of the displayed menus that indicate what can be prepared with the food that is currently available from the pantry and the refrigerator. Next, she switches to the video on demand channel to watch the latest news program. Through the follow me she switches over to the flat screen in the bedroom where she is going to have her personalized workout session. Later that evening, after Peter has returned home, they are chatting with a friend in the living room with their personalized ambient lighting switched on. They watch the virtual presenter that informs them about the programs and the information that have been recorded by the home storage server earlier that day.: http://www.research.philips.com/technologies/projects/ami/vision.html
1 Localized Scalability (Satyaranyanan, 2001)As smart spaces grow in sophistication, the intensity of interactions between a users personal computing space and his/her surroundings increases. This has severe bandwidth, energy, and distraction implications for a wireless mobile user. The presence of multiple users will further complicate this problem. Scalability, in the broadest sense, is thus a critical problem in pervasive computing. Previous work on scalability has typically ignored physical distance a Web server or file server should handle as many clients as possible, regardless of whether they are located next door or across the country. The situation is very different in pervasive computing. Here, the density of interactions has to fall off as one moves away; otherwise, both the user and his computing system will be overwhelmed by distant interactions that are of little relevance. Although a mobile user far from home will still generate some distant interactions with sites relevant to him, the preponderance (.: ) of his/her interactions will be local.Like the inverse square laws of nature, good system design has to achieve scalability by severely reducing interactions between distant entities. This directly contradicts the current ethos of the Internet, which many believe heralds the death of distance.
- 1-
- 8 -