3η διάλεξη Τεχνολογίες Παγκόσμιου Ιστού
Click here to load reader
-
Upload
manolis-vavalis -
Category
Education
-
view
1.250 -
download
1
description
Transcript of 3η διάλεξη Τεχνολογίες Παγκόσμιου Ιστού

CSSμια σύντομη εισαγωγή

CSS and HTML
<p style=“font-‐size: 12px”> BURN </p>
<style type=“text/css”> p { font-‐size: 12px; } </style>
<link rel=”stylesheet” type=“text/css” href=“locaDon.css” />

Selector, attribute, valuebody { font-‐family: arial; }
p { text-‐decoraDon: underline; }

CSS Box Model
MarginBorder
Padding
Content

div<head> <style type="text/css"> .box300 { width:300px; height:300px; border:1px solid black; } </style> </head>
<div class="box300"> This is a 300 by 300 pixel box with a 1px border. </div> This is outside the box.

padding<head> <style type="text/css"> .box300 { width:300px; height:300px; border:1px solid black; padding:10px; } </style> </head>
<div class="box300"> This is a 300 by 300 pixel box with a 1px border. </div> This is outside the box.
This%is%a%300%by%300%pixel%box%with%a%1px%border%and%10px%padding.%%
%
%
%
%
%
%%
This%is%outside%the%box.%

margin<head> <style type="text/css"> .box300 { width:300px; height:300px; border:1px solid black; padding:10px; margin:10px; } </style> </head>
<div class="box300"> This is a 300 by 300 pixel box with a 1px border and 10px Padding and 10px margin. </div> <p>This is outside the box.</p>
This%is%outside%the%box.%
This%is%a%300%by%300%pixel%box%with%a%1px%border%and%10px%padding%and%10px%margin.%%
%
%
%
%
%
%%
%
%
%
%
%
%
%

Content
#container { padding: 20px 10px 30px 12px; margin: 0px 5px 6px 5px;}

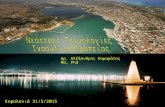
Relative position
#myBox { posiDon: relaDve; leQ: 20px; top: 20px; }
Le#:%20px%
top:%20px%
Posi/on:%rela/ve%Box%1%
Box%2%
Box%3%
Containing%box%

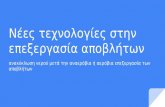
Absolute position
#myBox { posiDon: absolute; leQ: 20px; top: 20px; }
Le#:%20px%
top:%20px%
Posi/on:%absolute%Box%1%
Box%2%
Box%3%
Containing%box%(rela/vely%posi/oned%ancestor)%

images
#sidebar { float: right; width: 300px; margin-‐leQ: 25px; background-‐image: url(images/harbour.jpg); background-‐aWachment: fixed; }

Σημαντικά στοιχεία
Gradients Rounded corners TransiDons

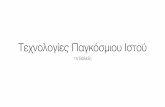
Χρωματικός κύκλος
• Αντίθεση χρωμάτων -> Ενέργεια
• Το πολύ 4 χρώματα (πλέον του μαύρου και του λευκού)

Μονοχρωματικά
• Ηρεμία και απλότητα

Αναλόγου χρώματος
Ευχάριστο και ενθουσιώδες

Συμπληρωματικού χρώματος
• Ενεργητικότητα

Τραδικά χρώματα

Λευκός χώρος
Αυξημένος λευκός χώρος προσφέρει οικοιότητα Μινιμαλιστικές εκφάνσεις Λευκό υπόβαθρο για κείμενο, σκούρο για εικόνες

Άλλοι κανόνες
Χρυσός κανόνας Κανόνας των τρίτων