ΔT project
-
Upload
guilherme-lopes-pedro -
Category
Documents
-
view
232 -
download
4
description
Transcript of ΔT project



A relação temporal entre design de produtosconceituais e o projeto de visualização
Universidade Estadual Paulista “Júlio de Mesquita Filho”Faculdade de Arquitetura, Artes e ComunicaçãoDepartamento de Design
Projeto de Conclusão de CursoBacharelado em Design - Habilitação em Design de ProdutoBauru – São PauloFevereiro 2014
GUILHERME LOPES PEDRO
Orientação: Fernanda HenriquesCo-orientação: José Carlos Plácido da Silva


Dedico este projeto a todas as forças externas que me atingiram, me inspiraram e fizeram com que meu espírito fosse exposto neste trabalho, tornando completa essa etapa complexa da vida que é a universidade, onde tive momentos fantásticos e memoráveis.


1. INTRODUÇÃO2. OBJETIVO
3. JUSTIFICATIVA
A F E T A R4. INTRODUÇÃO AO CONCEPT DESIGN
LANÇANDO IDEIAS A FRENTE
E N E R G I Z A R5. O SUPORTE
6. A SUPERFÍCIEO PRODUTO CONCEITO COMO PLANO
C O N S P I R A R7. A CRIAÇÃO
O PROJETO “DELTA T”
T R A N S M I T I R8. A APLICAÇÃO
APRESENTAÇÃO E VISUALIZAÇÃO
P R O S P E R A R9. A EXPERIÊNCIA
R E F L E T I R10. OS RESULTADOS
11. CONSIDERAÇÕES FINAIS12. AGRADECIMENTOS
13. ANEXOS14. REFERÊNCIAS BIBLIOGRÁFICAS
81011
14
2432
36
58
76
929395
97127
SUMÁRIO


Resumo
O desenvolvimento de novos e bons produtos necessita de etapas de pré-pro-jeto a fim de gerar conceito e espírito a um novo objeto, culminando, em conjunto com a estratégia de venda, em um design de sucesso. Entretanto, existem mais passos além do chamado concept design e alguns desses ser-vem para explorar e apresentar a ideia pretendida. O design aplicado à vi-sualização é uma área ascendente e um consequente elemento fundamental da comunicação visual. Com intenções em explorar ligações e compartilhar conhecimentos em design gráfico e de produto, ambos são aqui idealiza-dos e correlacionados em meio à criação, atualizando-os aos temas vigentes trabalhados, métodos e ambientes de comunicação contemporâneos. Ao fim do trabalho, tem-se como produto três concepções de objetos para o futuro, apresentados por vídeos e imagens, campanha e identidade institucional, girando em torno de uma conspiração e vários questionamentos filosóficos acerca da dimensão do tempo. Como resultado, além dos projetos propos-tos, a pesquisa pretende contribuir para a ampliação das funções do design, convocando o espectador a imaginar novas possibilidades a partir das ferra-mentas apresentadas.
Palavras-chave: conceito, visualização, design, tempo.
Abstract
The development of new and good products require pre-design stages in order to
generate concept and spirit to a new object, culminating in conjunction with the
marketing in a successful design. However, there are more steps beyond the called
“concept design” and some of these serve to explore and present the desired idea. The
design applied to the visualization is an upward area and a consequent element of
visual communication. With intentions to explore connections and share knowledge
in graphic design and product, both are idealized and correlated amid the creation,
updating them to current themes discussed, methods and environments of contempo-
rary communication. At the end, it was generated three conceptions of objects for the
future, presented by videos and images, campaign and corporate identity, revolving
around a conspiracy and several philosophical questions about the dimension of time.
As a result, in addition to the proposed project, the research aims to contribute to the
expansion of the functions of the design, inviting the viewer to imagine new possibi-
lities from the tools presented.
Keywords: concept, visualization, design, time.

8
1. INTRODUÇÃO
As terras, a máquina, o capital, a informação e o conhecimento. Essas são as mais recentes fases pelas quais as sociedades organizadas passaram em que cada elemento desses significa um status social por um determinado período. Após a revolução digital, a informação expandiu de tal forma que a globaliza-ção foi acelerada e consolidada, diminuindo distâncias e tempos de trâmite de forma que o poder passou a significar o controle de influências, e estas, dar-se-ão aquele que detém o conhecimento informativo e em cujas ocasiões são tão valiosas que podem ser convertidas em capital, ou, em outros casos, tão glo-bais a ponto de serem transmitidas de forma aberta e gratuita naturalmente.
O poder da internet na era da informação é uma prova aparente do grau de progresso da tecnologia, porém, progredir não significa necessariamente pros-perar. O grande estopim dessa era de fato já começou e muito já se pensa sobre o seu fim, ao mesmo tempo que uma questão busca outras esferas: qual seria essa “nova era” que estaríamos a alcançar em questões tecnológicas, científicas, espirituais e artísticas? Quando nos questionamos sobre os vários rumos que essas áreas estão a tomar e relacionamos aos resultados esperados para o futu-ro, as idealizações culminam em conclusões acerca desse “novo tempo” o qual nós estaremos ou as próximas gerações estarão suscetíveis a enfrentar.
A relação buscada atualmente é justamente a conversão da informação em capital e, consequentemente, do capital em tempo. Literalmente, uma re-lação metalinguística do tempo. O tempo por ele mesmo. Estas seriam pre-monições de novos dogmas aos elementos de valor e de desenvolvimento os quais são postos em teoria, uma vez que já podemos visualizar pelo reflexo nos novos mercados as utilidades e as vantagens de termos simples instantes e momentos adicionais.
Contudo, pode-se cogitar uma possível (se não a já vigente) “Era do Tem-po”, onde troca-se, investe-se e converte-se produções materiais e recursos em tempo. Daí, então, nessa mixagem desenfreada do sistema capitalista com a busca por instantes (alguns minutos, horas, dias, meses), o famoso ditado “tempo é dinheiro” é facilmente revertido em “dinheiro é tempo”. Esse é exa-tamente o produto mais cobiçado pela maioria das classes, de um ponto de vista global.
O título deste relatório permite refletir sobre questões que giram em torno da especulação (opinião pessoal) de que estaríamos todos a adentrar num novo período em que a atribuição de valor é destinada ao tempo ideal para cada indivíduo, seja adicionando, otimizando, multiplicando ou apro-veitndo esse tempo da maneira mais íntegra.

9
Tendo esse conceito como uma de suas bases, “Delta T” é um projeto metafísico que infere na problematização do tempo materializado e em do-mínio humano. Diz-se metafísico pela própria relação universal e filosófica do significado do título: “Delta T” (variação do tempo em estudos de física básica), a variação do tempo e suas propriedades fixas ou variáveis propria-mente ditas. O tempo materializado é a relação entre entender e idealizar em qual dimensão, existente ou não, o tempo se movimenta ou se estabelece e até onde é possível pesquisar esses instantes. Afinal de contas, o tempo é quem passa ou nós é quem passamos?
Dentre paradoxos físicos e até mesmo filosóficos, temos divagações e conclusões por meio das análises de peças e pensamentos de grandeza tem-poral. Definitivamente, o projeto aqui em questão não visa a resposta de nenhuma pergunta, e sim, gerar questionamentos e propor melhorias na re-lação entre as pessoas e o monstro que julgam ser o tempo. Estes são os fatos e colocações aqui levantadas.
Observações e casos como estes culminaram em reflexões fervorosas a respeito do tema e do sentido para um projeto, o qual só foi percebido ao relacionar essas análises teóricas e materiais às referências visuais, técnicas e passatempos pessoais. Trazendo à tona o processo de entretenimento por investigação, teorias conspirativas, ficção científica e outras divagações pes-soais, pode-se, sem dúvida, afirmar que todo esse material impalpável gerou o âmago do projeto ao encontrar-se no campo criativo e aproximando-se de ideias de concepção de marca e identidade, posicionamento básico de uma empresa fictícia, passos do desenvolvimento e elaboração de produtos con-ceituais de âmbito futurista, criação de apresentações em imagem, vídeos em computação gráfica 3D e aplicação de campanha experimental de marketing.

10
2. OBJETIVO
O principal destino do projeto é desenvolver o conhecimento adquiri-do em meio acadêmico e apresentá-lo de forma multimidiática por meio de imagens digitais, vídeos e impressos. Tal aplicação pode ser adaptada e de-signada a uma história fictícia baseada em uma empresa que se envolve na vida social e real do público atingido pela divulgação, trazendo ao projeto um objetivo secundário o qual se tem base numa conspiração, um enredo fictício criado por quem pesquisa e navega nas informações cedidas sobre a história.
2.1. Geral
A partir de conhecimentos adquiridos nos estudos acadêmicos de mer-cado e pessoais durante o tempo de estudos na universidade, aplicar a um projeto de produto conceito cuja complexidade inspirará, ao longo de seu processo de desenvolvimento, a projeção de outros produtos com base em suas idealizações. Aqui, o foco é a aplicação dos conhecimentos do autor para o desenvolvimento de produtos em busca de demonstrar um estilo qua-litativo pessoal sem preocupações com o quantitativo. Sendo assim, o obje-tivo mais amplo é atingir o desenvolvimento em nível de modelo virtual em visualização, porém, é plano secundário apresentar outras peças, fruto do desenvolvimento.
2.2. Específicos
Diante a elaboração do projeto são esperados os seguintes objetivos es-pecíficos:
a. Demonstrar que a disponibilização do projeto de produto e visualiza-ção do modelo virtual contribui diretamente para o produto final, agre-gando valores significativos e arbitrários ao conhecimento e decisão do usuário pelo produto.
b. Explanar sobre os limites e a diversidade da forma de aplicação do de-sign de produto investigativo, ou seja, o produto descoberto a fundo pela investigação, por elementos que complementam o design, além do exposto ao usuário (como embalagem e estética), tendo em vista que o usuário tem o direito a informações plenas sobre o produto antes de adquirí-lo.
c. Revelar a criatividade ilimitada através do conceito, tendo em vista que a tecnologia não deve ser uma barreira à criação, gerando assim uma

11
discussão sobre a essência do design de produtos que basicamente con-siste na terminologia da própria palavra “projetar”, ou seja, lançar a frente. Sendo assim, o projétil é o conjunto de ideias aqui abordadas.
d. Aplicar todo o ideal dos produtos criados a uma nova marca e campa-nha experimental de marketing viral real, visando que o público leia a peça como algo próximo e tangível, trazendo emoções, relações afeti-vas com a marca e abrindo espaço para uma conspiração imaginativa a quem conhecer o projeto a partir dos conceitos de âmbitos curiosos e expositivos via redes de informação.
3. JUSTIFICATIVA
A aplicação de uma metodologia já existente e básica à elaboração de projetos de produto deve ser exposta em meio ao projeto e seu relato como base para o desenvolvimento e como exemplo de aplicação a quem lê o pro-duto final de forma crítica. Entretanto, a principal metodologia pode pas-sar a ser a própria relação já descrita, ou seja, um conceito principal, seja uma história, crença, imagem, música ou divagação filosófica, que dará base e inspiração ao desenvolvimento do projeto, o que infere diretamente nas ideias do processo e no produto final.
Outro fato que acaba por justificar os procedimentos utilizados é a de-monstração de conhecimentos extracurriculares adquiridos por conta de pesquisas, trabalhos extra-acadêmicos, participações em concurso e até mes-mo cursos na web. Basicamente aplicações em design gráfico e digital com foco em animação, motion graphics, identidade visual e marcas que, ligados ao design de produtos, resultam, neste caso, na apresentação e visualização do produto.
Tais elementos do design focados na visualização são de extrema im-portância para outras áreas como publicidade e propaganda, marketing e até mesmo engenharia, facilitando a demonstração através de mídias explicati-vas e, se bem projetadas, podem ser direcionadas ao usuário.


A F E T A R

14
4. INTRODUÇÃO AO CONCEPT DESIGN – LANÇANDO IDEIAS A FRENTE
PRO.JE.TAR: 1. Atirar à distância; arremessar; arrojar. (...) 3. Planejar; formar o desígnio de.” (Dicionário online de português <http://www.dicio.com.br> Acesso em 20/12/2013)
Design é projetar. Projetar lançando ideias a frente. No caso desta pro-posta, é lançar e ir além do projeto em design. Transcender as disciplinas e os fatos reais é essencial à criatividade. Entretanto, até que ponto a viagem imaginativa pode ou deve chegar a fim de manter uma proposta consistente e viável de projeto? A resposta é, certamente, uma incógnita na carreira de muitos artistas conceituais. Porém, para outros, é apenas mais um motivo inspirador para continuar a criar e imaginar. A criação de novos conceitos e a ficção, por sua vez, sorrateiramente fazem parte do grande processo de de-senvolvimento mundial (por muitas vezes tido como etapa irrelevante à base do sistema financeiro dos países) e é a fase que dá base ao restante do cami-nho do desenvolvimento de um produto. A cada dia temos mais liberdade quanto aos produtos, alguns até mesmo são expressamente abertos ou livres seja quanto a sua tecnologia, customização ou aos seus componentes. Obje-tos são cada vez mais simples, e renovados tecnologicamente a cada segun-do. Contudo, a atividade de criar entra em vigor no dia-a-dia das pessoas e, principalmente, àquelas que são designers. Portanto, de acordo com a maio-ria das literaturas focadas na metodologia do projeto, a fase da criatividade deve ser indispensável ao processo de produtos e, por vezes, acompanha o desenvolvimento do início ao fim, influenciando o conceito do objeto.
A criatividade é parte essencial ao design, seja qual for seu âmbito ou foco. A mesma criatividade é inferida a várias outras profissões com as quais temos a possibilidade de mudar ou fazer nascer uma nova forma de se rela-cionar com os artifícios do cotidiano, ou, ainda mais a fundo, uma nova for-ma de viver. Podemos relacionar esse tipo de atividade a profissionais como um arquiteto, um engenheiro mecânico, um artista plástico, um químico industrial ou até mesmo um cientista da saúde. Todos esses ramos exempli-ficam o quão amplo é o alcance da criatividade nas profissões. Estes ofícios, quando associados a um processo de criação bem-sucedido, podem resul-tar em inventos “taxados” como criativos. Porém, por experimentar criar, no sentido de inovar ao extremo, fazer surgir uma nova peça, um novo pro-duto com uma nova forma de utilização, seja investigativa ou por acidente, inventores não necessariamente são designers. Ao mesmo tempo, designers também não são necessariamente inventores. Apesar de ser mais fácil ima-ginar que se cria algo a partir de experimentos, designers na maioria das vezes criam novos objetos justamente por ofício, por tempo de trabalho e de pensamento. Sendo assim, ao contrário da inventor, o designer não junta pe-

Afetar
15
ças ou outros elementos e descobre um novo objeto ou estilo visual. Projetar como ofício não é unir quaisquer coisas aleatoriamente, a não ser suas ideias. Os projetistas, a partir de um processo metodológico, aplicando dados de pesquisa, referências visuais, processos criativos, técnicas de desenho e ve-rificação de modelos, criam seu próprio universo de trabalho e aplicam seus conhecimentos e técnicas para planejar e projetar seus objetos. Por fim, o profissional em design industrial concebe uma nova peça sem métodos em-píricos e, como complemento, o designer não só deve projetar o processo ao desenvolver um produto como também pode planejar seus próprios passos para a execução de suas tarefas. Um designer completo também projeta o futuro do produto, lançando seus conceitos e ideias a frente, garantindo um produto durável o bastante para suprir todas as necessidades do usuário, e é ético o suficiente a ponto de causar menos impacto ambiental em uma produção em série.
[...] todos têm imaginação. No entanto, um designer é capaz de gerar novos conceitos certamente para inúmeros projetos diferentes, e esta é uma das ca-racterísticas que distinguem o designer profissional do inventor de ocasião. (MORRIS, 2010, p.12)

16
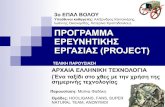
Figura 2 – Acima: Spencer Nugent; abaixo: Daniel Simon. (Fonte: <http://news.byu.edu/archive07-nov-spencer.aspx> e <https://vimeo.com/39455402>. Acesso em: 18/12/2013).

Afetar
17
Entre essas e outras questões sobre o estado da arte dos objetos temos a área em design, bem como na arte e arquitetura, focado em novos concei-tos, novas peças, artigos e utilitários do dia-a-dia, que, por vez, não seguem padrões limitados pelas tecnologias de engenharia, mas que, por outro lado, com base em ficção e fantasia, podem até mesmo incentivar e inspirar a ino-vação e o desenvolvimento científico. Tal área é chamada de “design concei-tual” ou “concept design”, e destina-se totalmente à produção e concepção de ideias e da representação das mesmas por imagens. A partir daí podemos simplesmente não classificar o ofício de concept designer, mas sim, adequar o tipo de trabalho aos diversos nomes usados para o mesmo. Não se sabe se o termo “concept art” começou a ser utilizado pela indústria de animação refe-rindo-se aos personagens, ao ambiente e ao universo da animação em geral, ou se o termo começou na indústria automotiva, com os “concept cars”. Porém, o que vem ao caso é que ambos os âmbitos, animação e automobilismo, são de nichos e consumos quase que totalmente diferentes atualmente, o que deixa a imaginar que em anos passados, o contraste era ainda maior.
“CINCO REGRAS PARA A COMUNICAÇÃO ENTRE MÁQUINAS E PESSOAS
[...] 2. Dar às pessoas um modelo conceitual.Dê-lhes algo que suas mentes simples possam compreender. Um modelo
conceitual é uma ficção, mas útil. Faz as pessoas pensarem que compreendem. E elas sempre querem saber o que vem em seguida. Portanto, informe o que você está fazendo, e não se esqueça de dizer por quê. E deixe-as felizes.” (NOR-MAN, 2010, p.161)
Quanto às diferentes formas de design e aplicações para conceitos, como as já citadas animação e automobilismo, e até mesmo o objeto descrito por Norman, podemos indicar que são nichos “quase” que totalmente diferentes por alguns motivos. Um deles é o concept art como parte do processo (geral-mente dá-se ao início do desenvolvimento como motivação ao projeto). Aí então, temos o concept designer ou concept artist (não confundir com o movi-mento de arte conceitual da contemporaneidade), onde a única diferença é que o segundo também se aplica a jogos, animações ou até mesmo cinema, tendo o conceito focado ao personagem, ambiente e universo em que ele se insere e ao estilo a ser utilizado. Por outro lado, ao aplicarmos o design con-ceitual na indústria de produtos, temos como foco o próprio produto, seja ele um automóvel ou um simples utensílio doméstico. Existem também aqueles designers que se adequam a ambas as saliências do ofício. Logo, são aqueles que estão em meio termo ao conceito ilustrativo e ao conceito de produtos da indústria, como os designers Daniel Simon e Spencer Nugent (figura 2).
Em design de produtos temos também a aplicação do termo conceito quando a visualização de um produto ainda não é objetiva e o objeto de es-tudo ainda não está finalizado. Por outro lado, temos desenhos de produtos

18
feitos para serem conceituais. Esses são demonstrados em um universo o mais realista possível a fim de qualificá-lo como um produto final. Para isso, insere-se o objeto em um ambiente real demonstrado como algo tangível quando, na verdade, são apenas estudos em inovação e de onde podem sair ideias para algo tangível ou uma pesquisa viável, seja o primeiro conceito um projeto aberto ou não. A priori, o concept design para produtos futuris-tas ou meramente de estudos conceituais não limita-se à técnicas, porém, remete à tecnologia. Muitos conceitos buscam apresentar uma nova forma de tecnologia. Uma boa referência é o investimento em design conceitual in-centivado por algumas empresas através de um concurso de talentos, como a montadora de automóveis Volkswagen e a indústria de eletroeletrônicos e domésticos Electrolux (figura 3).
“Futuras gerações talvez não se contentem com a biologia natural. Con-flitos irão ocorrer entre aqueles que são modificados e os que resistem. Ficção científica se tornará fato científico.” (NORMAN, 2010, p.147)
Embora tenha sido apreciada a rapidez com que a tecnologia de adaptou ou evoluiu no começo da era da informação – a qual foi devastadoramente incrível –, aparentemente estamos em tempos de estabilização de nossas téc-nicas. De acordo com os estudos apontados nos ciclos de Kondratiev (figura 4), a evolução tecnológica tende a se estabilizar ou cair de forma cíclica. As-sim, qualquer inovação não passaria de míseras modificações na tecnologia ou um breve avanço tecnológico. A exemplo, pode-se analisar a explosão de informações ocorrida no início do século 21.
Contudo, no próprio gráfico dos ciclos de Kondratiev percebe-se, nos períodos do pico de ascensão, uma grande inovação, invenção ou inserção tecnológica, o que nos motiva a imaginar qual seria a próxima grande mu-dança e além: o que virá depois dela. Uma das grandes apostas, já vigentes atualmente, são as novas formas de energia, ou seja, gerar alternativas para veículos, edificações e grandes cidades. Entretanto, também tem-se preo-cupado com formas de energia portáteis e facilmente renováveis.
É tida como teoria base quanto aos produtos aqui propostos a ideia do conceitual, da tecnologia e da projeção ao futuro. Novos produtos que refli-tam diretamente no bom uso dos momentos, seja esse do tempo livre das pessoas, na redução do tempos de tarefas casuais ou até mesmo na influên-cia do tempo de vida do usuário.
Tendo como referência o avanço das técnicas do homem, ou seja, produ-tos de hoje que pareciam impossíveis há alguns anos atrás (a exemplo temos tablets, tecnologias anexas aos celulares, armamentos e tecnologia hospita-lar de cirurgias), neste projeto, abusa-se de e lançam-se ideias a frente, sem medo e ou contenção tecnológica, porém, tem-se como referência, projeções já feitas como em filmes e livros futuristas ou de ficção científica.

Afetar
19
Figura 3 – Prêmio Electrolux Design Lab 2010. (Fonte: <http://electroluxdesignlab.com/en/>. Acesso em: 22/12/2013)
Figura 4 – Ciclos econômicos de Kondratiev. (Fonte: <http://pt.wikipedia.org/wiki/Ciclo_econ%C3%B4mico>. Acesso em: 17/12/2013)

20
Figura 5 – Exemplos de concept design (Fonte: <http://www.webdesignerdepot.com/2009/04/100- amazing-futuristic-design-concepts-w-wish-were-real/>. Acesso em: 18/12/2013)
Figura 6 – Conceito Nike Hindsight, por Billy May. (Fonte: <http://www.billy-may.com/>. Acesso em: 18/12/2013)

Afetar
21
Por este motivo, muitos designers e artistas conceituais apostam em um futuro onde a energia não seja mais um problema financeiro, ambiental ou limitante. Em muitas imagens conceituais percebe-se a consideração quase que efêmera pelas formas de energia atuais, e também pela questão quanti-tativa das energias aplicadas nos conceitos.
Entre todas as dificuldades, um designer conceitual deve também en-tender qual é o real objetivo de seu conceito, sem exagerar em suas perspec-tivas e também buscando aplicar todos os elementos básicos do design em meio ao desenvolvimento, para que tudo não passe apenas de belas peças. Como dois bons exemplos de designers conceituais podemos citar Billy May (designer empreendedor em New York) e Spencer Nugent (criador do site Sketch a day e designer professor em San Francisco, Califórnia).
Ambos tem uma concretização muito bem construída a cerca de seus conceitos e projetos pessoais. O primeiro segue com um exemplo de conceito dependente da tecnologia do material, onde prevalece a qualidade da apre-sentação e a inovação com tal tecnologia, totalmente plausível, porém apre-sentando uma nova forma de utilização do objeto. O segundo, demonstra uma alternativa um pouco mais relacionada à tecnologia e aparentemente menos palpável. Ambos são de ordem futurística, tendo em vista a apre-sentação de suas ideias e de estilos pessoais e praticamente o conceito por ele mesmo como uma espécie de “briefing”, ou seja, com projetos pessoais e ideias inovadoras, sem qualquer dependência de terceiros, aplicam suas previsões acerca do que consideram “conceitos”, em outras palavras, a forma como ambos projetaram e apresentaram o projeto evidencia que o mesmo não foi planejado para a indústria, mas sugere a facilidade e a viabilidade no alcance da proposta.
Por fim, podemos acreditar que uma categoria tal qual a do concept de-
sign baseia-se no que há de mais elementar em design de produto e gráfico e, muitas vezes, traz soluções em design para problemas do dia-a-dia das pes-soas da forma mais abrangente possível. Entretanto, alguns conceitos filtram alguns limites da tecnologia atual e demonstram soluções incríveis, embora inviabilizadas por forças como custos de fabricação, falta de investimento ou mesmo o receio em lançar um novo produto no mercado.
“As fotografias podem trazer de volta apenas imagens, não sons. David Frohlich, cientista pesquisador dos laboratórios Hewlett Packard em Bristol, na Inglaterra, tem trabalhado no desenvolvimento de um sistema que ele chama de ‘audiofotografia’, fotografias que combinam uma trilha de áudio, capturan-do os sons da cena cercando o instante em que a fotografia é produzida. (Sim, a gravação pode começar antes da fotografia ser tirada, uma das possibilidades mágicas da tecnologia moderna).” (NORMAN, 2008, p.73)

22
Dessa forma, o conceito é apenas uma etapa que poder-se-ia acreditar como indispensável ao desenvolvimento de um projeto de produto. Com um conceito inicial tem-se a inspiração como meta para o processo projetual, a qual pode sim ser refinada até que seja alcançado algo tangível ou aplicável ao mercado. Sendo assim, a grande prosperidade no ato de projetar vem do seu próprio significado, sua razão literal da palavra, projeto, design, lançar a frente as ideias mais impossíveis aparentemente, sem perder a sobriedade da forma e da função, deixando claro que o que o projeto ali apresentado é conceitual, bem como também demonstrar qual o seu conceito.
Figura 7 – Conceito Intel Juice, por Spencer Nugent. (Fonte: <http://www.coroflot.com/snugja#keyword=spe-ncer nugent>. Acesso em: 29/12/2013)
Afetar

E N E R G I Z A R

24
Apesar de julgar minha introdução um tanto quanto longa (gostaria muito que qualquer leigo soubesse e levasse a sério a temática do concept design), friso aqui que a etapa mais importante deste relatório é o desenvolvimento do projeto, onde prefiro usar linguagem popular, em primeira pessoa e, por vezes, vocabulário informal.
5. O SUPORTE
5.1. As ideias: o conhecimento, os amigos e as orientações
“Design, porém, não é desenho. Vale a pena enfatizar isto, pois, na opi-nião pública o design vem estreitamente associado à capacidade de desenhar.” (BONSIEPE, 1997, p.11)
Dentre todas as etapas deste projeto, a que julgo mais interessante e também importante é justamente a etapa do conhecimento, uma vez que, cito desde já, tudo foi uma grande experiência e assim acredito que será mi-nha carreira profissional. A grande oportunidade de experimentar e errar é agora. Profissionalmente, também pode-se experimentar, mas cada erro tem seu grau de prejuízo e responsabilidade. Outra observação é que este é um projeto o qual eu delineei todas as direções, culminando em algo que demonstraria meu estilo, aplicaria meus conhecimentos universitários e go-zaria do trabalho entre as diversas etapas que escolhi me perder na euforia de elaborar. Entretanto, um projeto assim jamais pode ser executado quando em meio ao mercado de trabalho, e é assim que começo a divagar sobre o meu desenvolvimento como pessoa e os suportes que me apoiaram para mi-nha ascensão e conclusão deste trabalho.
O primeiro suporte a ser citado é o academicismo, que, no geral, não me transmitiu conhecimento técnico íntegro, mas sim, teórico. Estar diante de um projeto de conclusão de curso seria simples se levado ao sentido mais li-terário do mesmo, ou seja, aplicar os conhecimentos adquiridos na academia em forma de um trabalho conclusivo. Talvez fosse simples assim se a refe-rência viesse de outro curso, outros professores, outras disciplinas ou outra pessoa. Meus conhecimentos quanto ao design não se basearam, e muito menos se limitaram, apenas na teoria descrita pelos professores e na prática lecionada de forma básica. Muitas outras influências são importantíssimas a nível de conclusão.
Mantendo a linha acadêmica em discussão, posso mencionar primeira-mente que há um desnível na comparação entre o conhecimento que possuía antes de começar este projeto e o adquirido durante o projeto. A priori seria importante ressaltar os conhecimentos contraídos antes de começar todo o trabalho, competências essas de âmbito filosófico acerca do tema, habilidades profissionais e toda a vivência universitária. A dúvida do que escolher para trabalhar torna-se reflexivamente melancólica a medida em que se encontra várias ramificações do design a se aventurar. Uma vez que me encontrei apai-

Energizar
25
xonado pela área de produtos e pelo cenário de programação gráfica visual, a grande dificuldade é definir o que é realmente satisfatório como tarefa e o que é apenas uma apreciação do trabalho de outros designers.
A partir daí, perdido em meio às possibilidades, me pus a imaginar o que gostaria de elaborar e houve uma surpresa quando me deparei com a vontade de elaborar “o design de tudo”. Como abraçar o mundo seria uma tarefa um tanto quanto demorada e trabalhosa (na verdade, quase nunca é uma boa op-ção), foi colocado em pauta as áreas do design com as quais eu teria menos afi-nidade e relações no estudo. Cenários como design de joias, moda e pesquisa em design foram os primeiros a serem deixados de lado. Ao final da reflexão eu havia considerado muito a área de produtos, conceitos e imagens e, den-tre esses, foram definidas classificações de tópicos que eu gostaria de aplicar como concept design, campanha viral e investigativa, pesquisa sobre o tema e o meu afeto e emotividade para com as pessoas, muito desenvolvida na vivência universitária. A partir de então, houve a necessidade de um brainstorming (fi-gura 8) para a constituição da problemática do projeto.
“[...] Essas anotações não precisam ser necessariamente organizadas segundo uma lógica [...] É, portanto, uma organização caótica, entendida somente pelo seu autor [...]” (NAKATA e PLÁCIDO, 2011, p.21)
Divididas de acordo com cada categoria em que desejei explorar no pro-jeto (viral, produtos, pesquisa, vivência/personalidade) dezenas de palavras que vinham a cabeça foram escritas sem qualquer processo de filtragem e assim foram dispostas nas colunas que, por vez, foram analisadas e relacio-nadas entre si, o que resultou em um ninho de setas de relações e no destaque de palavras-chave, descritas na tabela 1, de maneira retificada:
Tabela 1 – Áreas de atenção para a proposta.
Viral Produtos PesquisaVivência/
personalidade
Campanha afetiva Inovação Objetos de desejo Afetividade
História Tecnologia Sustentabilidade Emotividade
Conspiração Design clean Previsão para o futuro Amor/amizade
Envolvimento com o usuário
Recriar o significado da vida
Conexões
Grau de viabilidadeElementos essenciais à
vidaO fazer
Produtos que contam histórias e viagem no tempo
Mentalizar/ pensamentoTransmitir
sentimentos
Novas formas de fazer coisas antigas
Alegria

26
Figura 8 – Brainstorming inicial (scanner do caderno).

Energizar
27
Esse foi o exercício de direcionamento para a problemática do projeto. Após a análise de cada palavra destaque e suas correlações com outras, foi escrito um breve texto sobre qual seria o objetivo de cada uma das quatro categorias, sendo que, a última (vivência/personalidade) foi inserida mais abertamente em meio aos conceitos das outras três restantes por conta de ser uma categoria mais subliminar (figura 9).
Figura 9 – Textos referentes às ideias quanto ao viral, aos conceitos e à pesquisa.
Esses são resultados dos conhecimentos teóricos de base que adquiri como pessoa, mixados aos conquistados como aluno de design (desenvolvi-mento em sketch e desenho, modelagem, projeto de produto, apresentação, manipulação de imagens, gestão e trabalho em grupos, ilustração e anima-ção e marketing emocional), que foram desenvolvidos a partir de aulas e tra-balhos para disciplinas.
Dentre o aprendizado pré-projeto posso citar também as atividades extracurriculares, as quais acrescentaram muito no desenvolvimento das ideias desse projeto, trazendo a visão mercadológica e comparando-a à vi-são da academia. Como primeira atividade extracurricular posso destacar a pesquisa básica em desenho de observação, feita para comtemplar a bolsa de auxílio ao estudante da UNESP, onde efetuei atividades como pré-projeto para artigo científico e uma reprodução das atividades da matéria Desenho de Observação 1, contribuindo diretamente para um bom traço em desenho.

28
Como segunda atividade extra-acadêmica, escolhi citar os conhecimen-tos em design gráfico adquiridos no laboratório INKY Design, da UNESP. Estágio supervisionado pela Profª Drª Cássia Carrara e a Profª Drª Fernanda Henriques em que aproveitei muito bem o conhecimento compartilhado por ambas e também pelos colegas de trabalho. Fortes noções de produção gráfi-ca foram acrescidas a minha formação como designer.
Conhecimentos em ilustração, animação e design digital foram adquiri-dos em um estágio posterior, na empresa MStech, em Bauru, desenvolvendo as habilidades em ambiente empresarial, interfaces para plataformas digi-tais e novas tecnologias. Uma breve experiência com eletroeletrônicos num estágio na empresa HI Tecnologia, em Campinas, não pode ser descartada. Lá não só adquiri conhecimentos no processo do planejamento do produto, como também, conhecimento básicos em engenharia mecânica e eletrônica.
Outras atividades extracurriculares ainda de cunho acadêmico foram os concursos que participei e que influenciaram diretamente na questão da apresentação, criação de imagens e organização de um projeto. Dentre eles, pode-se citar: o concurso Salão Design 2010, o qual alcancei conhecimentos em modelagem, pranchas de apresentação de produtos e rendering; IDEA Brasil 2012, onde desenvolvi um conceito em conjunto com Felipe Ribeiro; Talento Volkswagen 2012, em que aprimorei minhas noções de materiais e superfícies; Premio SEBRAE-2012, cuja proposta foi desenvolver uma emba-lagem para mel e, em conjunto com mais dois designers (Guilherme Colosio e Felipe Minutti), o resultado foram ótimas imagens de rendering, um bom conceito e apresentação em apenas uma semana de desenvolvimento. Esta foi minha primeira tentativa de product visualization com a produção de um vídeo (CGI) do modelo 3D da embalagem.
Entretanto, foi da forma mais inusitada (uma entrevista de emprego) que encontrei a possibilidade profissional de aplicação para grande parte das coisas que gosto. Em novembro de 2012, conheci o setor de design da General Motors do Brasil, onde há um departamento denominado “Visua-
lization”. Eram basicamente 2 profissionais que trabalhavam com filmagens e suportes de captação de imagens e, dali, produziam vídeos e imagens de apresentação para suprir as necessidades da empresa. Ao observar as tarefas do cargo, vi que a possibilidade de trabalhar na mesma área era possível e isso me motivou a continuar com as ideias deste projeto.
Entre os conhecimentos mais relevantes para esta proposta, os citados até aqui formam grande parte da bagagem necessária para iniciar toda a trama. Contudo, em meio ao trabalho, foi necessário buscar também conhecimentos em imagem, modelagem 3D, animação 3D, texturização, iluminação e renderi-zação, pós-produção de vídeos e fechamento de arquivos de imagens e vídeos.
Até então descrevi aqui tudo o que agregou ao projeto em nível de co-nhecimento pessoal e individual, de certo ponto de vista, porém, cabe muito enfatizar todo o apoio e discussões que tive com amigos sobre a temática teó-

Energizar
29
rica e o nível de efetividade que eu gostaria que o projeto atingisse primor-dialmente. Como a questão do tempo e suas diversas interpretações eram a priori o foco do conceito, busquei referências em filmes e livros, como: “A máquina do tempo”, filme de 1960, dirigido por George Pal, adaptado do li-vro de H. G. Wells; o filme “Cloverfield” e a série “Fringe” de J. J. Abrams; a trilogia “De volta para o futuro”, dirigido por Robert Zemeckis; os contos de “Eu, Robô”, de Isaac Asimov, e o livro “O guia do mochileiro das galáxias”, de Douglas Adams. Estas foram peças utilizadas para começar a divagar sobre o assunto e renovar as ideias sobre o mesmo, rompendo alguns con-ceitos que eu já havia processado, mas acrescentando muito mais princípios nos pensamentos, influenciando diretamente na produção. Só a partir do momento em que maturei meus conceitos sobre o que era o tempo, parti para a discussão com amigos que julguei serem pontos chave para a divagação acerca do assunto. Sendo mais direto, uma vez que a extensão dos diálogos sobre o tempo e suas variações é por natureza uma grandeza profunda, pos-so dizer que o primeiro a ser questionado sobre o tempo foi meu amigo de quarto Renato Correia (Jimi) que logo me desarmou em argumentos quando ressaltou que eu imaginava o tempo como uma linha, onde, se tivermos um ponto de referência, pode se ajuizar que deste ponto até uma das extremida-des seria o futuro e do mesmo ponto até a extremidade oposta seria o pas-sado. Ao se expressar dizendo que ele imaginava o tempo como um círculo, onde tudo se renova a cada instante, confesso que minha cabeça explodiu em repentinos pensamentos, enquanto revia meus conceitos, uma vez que, antes disso, já havia indagado meu fiel amigo e irmão Paulo Artur (Help) e o mesmo não teria feito qualquer contraposição a respeito das minhas viagens abstratas em pensamento sobre o assunto.
Logo, me coloquei a questionar mais um amigo a respeito de um assunto mais profundo. Em certa manhã, perguntei a Rodrigo Selles (Louco) o que ele pensava sobre viagem no tempo. Depois de horas discutindo os parâmetros “possíveis” dessa viagem, foi inevitável adentrar ao assunto de como funcio-naria uma máquina do tempo e aí que me surpreendi novamente, quando meu amigo de teorias “malucas” me retornou a seguinte questão: “se uma pessoa é congelada e, depois de anos, descongelada, com vida e as mesmas propriedades as quais ela tinha antes do congelamento, teoricamente, essa pessoa viajou ao futuro, logo, uma máquina de congelamento poderia ser con-siderada uma máquina do tempo”. Posteriormente, um outro colega, Murilo Tanajura (Mugga) me apresentou a conspiração da lenda digital de John Titor: o viajante do tempo, onde uma personalidade anônima da internet descreve em um tópico que veio do futuro para uma missão. Foi aí que minha cabeça explodiu pela segunda vez. A partir desses pensamentos, comecei a imaginar qual seria o grande produto a projetar para minha tese. Decidi, então, que não haveria um grande produto. Não seria necessário mostrar e pensar no projeto do produto mais complexo que a humanidade poderia manufaturar, “A Má-

3030
quina do Tempo”, por conta de que uma máquina do tempo seria sim só mais um grande conceito. Apenas mais um fabuloso produto, mais um objeto a ser mal usado. Deste ponto em diante, passei a acreditar que, se eu criasse outros produtos quaisquer e subjetivamente mostrasse a minha ideia de tempo em meio aos conceitos dos mesmos, sutilmente, talvez eu conseguisse demons-trar, por interpretação de cada investigador do meu projeto, o que realmente é o tempo, dito pelo próprio espírito de cada receptor. E assim foi decidido: projetar produtos que busquem as relações emotivas mais íntimas de cada usuário, e assim, mostrar-lhe sua relação para com o tempo, seja, adicionar, retardar ou aproveitar cada instante de segundo.
Essas relações de amizade não se conservaram apenas a ambientes como trabalho, república universitária e bares da cidade. Além desse cenário, pude contar com a divagação por parte dos professores orientadores neste projeto. Primeiramente, por conta do professor José Plácido, que, ao possibilitar o ensino do desenho com temas livres, me fez despertar a criatividade de for-ma ilustrada. O mesmo sempre me orientou da forma mais aberta e concre-ta possível. Mais tarde, Fernanda Henriques (Ferdi) me apresentou as mais expostas e introspectivas evidências das conspirações do diretor Quentin Tarantino, presentes em várias partes dos seus melhores filmes.
Como finalização, posso citar que, para concluir todas essas ideias, uma última peça amiga foi tão importante quanto as outras. Minha parceira mais fiel, Tainara Ricaldes, me apoiou e, apesar de todos esses complicados deva-neios, conseguiu captar todos os pensamentos quase que arremessados em sua direção, sem nenhuma explicação prévia. Entre esses elementos de estu-dos e amigos aqui citados existem muitas entrelinhas as quais mais pessoas fizeram e ainda fazem a construção dessa infinita etapa de conhecimento.
5.2. O tradicional: papel e caneta
É inevitável citar que para a elaboração deste, suportes como papéis e canetas foram peças indispensáveis para o início de várias etapas. Por mais que ao progredir com as ideias fosse necessário partir para os suportes digi-tais, o papel sempre registrava os pensamentos mais primordiais, quase que impossivelmente dissipáveis pelo efeito da caneta, ou até mesmo do lápis. E assim, seja para descrever observações ou para rascunhar um novo conceito desenhado, utilizei como suporte um caderno pautado e dois sem pauta.
“Os cadernos de rascunho são imprescindíveis para os bons designers.” (NAKATA e PLÁCIDO, 2011, p.21)
Do caderno com pauta pode-se observar anotações de natureza textual (rascunhos de textos, brainstormings escritos e citações anotadas de livros) e o assunto consiste nisso em poucas folhas.

Energizar
31
Dos cadernos sem pauta (sketchbook) temos um em formato A4 em que existem diversas anotações, desenhos e sketches deste e de outros projetos e este conjunto de folhas encadernadas é justamente para uso pessoal e livre.
Quanto ao último, este sim é um livrete destinado somente para este projeto. Em formato A5, é um sketchbook confeccionado pela empresa “cader-norama” de 96 páginas, das quais foram utilizadas mais que a metade.
Em meio a esses suportes tradicionais cabe também a nota de que, du-rante a correria do dia-a-dia muitas outas folhas avulsas foram utilizadas para o desenvolvimento, mas dessas, não tenho propriedades centralizadas como nos cadernos.
5.3. O Digital: os hardwares, os softwares e a Nuvem
“Fazer desenho industrial em condições precárias aumenta as dificuldades objetivas, além das dificuldades subjetivas já existentes” (BONSIEPE, 1984, p.50).
Ao longo dos anos, fui condicionado a processar os projetos de forma que a metodologia básica consistisse em imaginar, registrar e fazer. Metafo-rizados esses passos, apliquei cada um aos termos dos suportes que utilizei. As ideias, o tradicional, o digital. Apesar de estudar muito as relações teóri-cas do design e de aplicar parte dessa teoria entre textos e modelos ao lon-go desses anos de estudos universitários, escolhi que o resultado final para estes desígnios seriam em plataformas digitais. Contudo, descrevo aqui as estruturas digitais utilizadas para este desfecho, em questões de tecnologia.
Como agentes de processamento, um PC (Personal Computer), um desk-
top e um notebook equipados com plataforma Windows 7 foram os suportes principais. O primeiro é um processador Core 2 Quad, da Intel, com 8 GB de memória e um HD com 500 GB para armazenamento. Conta também com uma placa de vídeo Nvidia GeForce GT 220 de 1 GB de memória.
Este é o computador principal, utilizado para todas as etapas de produ-ção, abrangendo o projeto como um todo. O notebook possui um processador Intel i3, 3 GB de memória e 500 GB de armazenamento. Este foi utilizado para tarefas mais básicas e auxiliares como apresentações, pesquisas, mode-lagem, manipulação de imagens e textos. Toda a marca e identidade foi nele desenvolvida.
Quanto aos softwares, foi preferível a utilização dos que eu já tinha co-nhecimento técnico. Os principais foram: Photoshop, Illustrator, InDesign, After Effects, Premiere, Audition (todos da ADOBE, versões CS5.5 e CS6), So-lidworks 2013 e Blender 3D (versões 2.66 e 2.67). O último citado, sem sombra de dúvidas, foi o mais utilizado dos programas, o qual tive que buscar nos mais profundo tutoriais da rede recursos e conhecimento, a fim de aumen-tar minhas experiências. Em conjunto a ele, foi utilizado o software Yafra-ray, para renderização (gerar imagem), mas apenas para o primeiro produto.

32
Para os demais, obtive a experiência necessária para utilizar o renderizador interno do programa. Ambos os programas (Blender 3D e Yafraray) são open
source (fonte aberta), ou seja, são programas de fonte aberta, gratuitos e de fá-cil acesso. As expectativas quanto ao Blender 3D foram totalmente superadas por conta do programa suportar um imenso número de recursos, possibili-tando dezenas de ferramentas para designers e programadores.
É imprescindível citar os serviços de armazenamento em nuvem, ou seja, instâncias da rede que armazenam arquivos, como Dropbox e Google Drive. Outro site que usei para armazenar dados foi o Delicious.com. Nele guardo muitas referências para que sejam registradas e, posteriormente, re-vistas. Fiz bastante usufruto, também, do meu smartphone (Samsung Galaxy YPro), onde guardei notas rápidas de observações durante viagens e as en-viei diretamente para meu e-mail pessoal.
6. A SUPERFÍCIE – O PRODUTO CONCEITO COMO PLANO
Apesar de já ter introduzido e divagado sobre este tema nesta seção, viso focar os produtos conceitos idealizados para a proposta. E a primeira questão em que formulei para mim mesmo, como uma forma de anti-argu-mento, foi: “Por que concept design? “
Me surpreendi quando uma respostas ainda mais simples que a pergunta me veio à cabeça: “Por que é disso que eu gosto.” E assim, encontrei o princípio mais espontâneo e lógico para minha defesa de tese. Já argumentei aqui, em um capítulo anterior, a importância do conceito para o design e, sem intensões de ser repetitivo, explanarei sobre a importância do concept design para mim.
Diferentemente de outras maneiras de projetar, o concept design sempre é voltado para ideias mais inovadoras e, seja por parte de um novo objeto ou sua mais íntegra concepção, a inovação é visualmente explícita.
“Existe o perigo de se cair na armadilha das generalizações vazias do tipo ‘tudo é design’. Porém, nem tudo é design e nem todos são designers.” (BON-SIEPE, 1997, p.15)
Minha paixão por produtos, mais especificamente pelo design deles, me pôs cara-a-cara com ótimas referências as quais eu jamais cheguei aos pés quanto ao nível de detalhamento e perfeição. Isso por vezes me deixava desapontado, mas, ao mesmo tempo, me incentivava a fazer meu próprio de-sign e torná-lo também uma referência. A paciência me veio de forma natu-ral. Ao observar bons designers, percebi que eles não se importam em fazer o melhor sempre. Executam o trabalho e transformam visíveis somente os mais interessantes. Das dezenas de centenas de referências que observei du-rante esses anos de estudo, algumas se destacaram como muito boas e essas eu analisei repetidas vezes.

Energizar
33
Isso é o que me desperta a vontade de criar e conceber novas formas. Este é meu ápice no prazer profissional. Iniciar uma ideia nas profundezas do meu cérebro e transformar uma viagem em uma clara e bela imagem me deixa frenético, empolgado e feliz.
Todavia, me deparei com o fato de que este não seria o foco real do pro-jeto, mas sim, o foco introspectivo. Refletir sobre o “por quê” de ser concept
design me fez concluir que os produtos conceitos seriam apenas o plano, a superfície onde eu aplicaria a técnica da proposta, o real valor do projeto, que é a combinação entre o conceito e a visualização do mesmo.
6.1. Similares
Das várias referências similares que me impulsionaram a escolher a te-mática do projeto, destacarei as duas que mais me empolgaram. A primeira é de uma personalidade já citada: Billy May, com o conceito Mozilla Seabird (figura 10), uma produção feita para Mozilla Labs. Trata-se da apresentação do conceito deste smartphone na tentativa de incentivar o desenvolvimento de novas técnicas, bem como promover a corporação Mozilla demonstrando ao público a preocupação da empresa com a inovação. Essa preocupação é facil-mente observada a partir de buscas pelas visões de grandes empresas como IBM, Microsoft, Google e Corner. No link <https://delicious.com/glpfox19> (último acesso em 18/12/2013), tem-se acesso aos vídeos dessas projeções.
A outra referência é a previsão futurista, novamente de um smartphone, com estruturas nano tecnológicas: o conceito Morph da empresa Nokia, que também tem um vídeo explicativo.
O perfeccionismo das imagens deixa evidente todo o trabalho necessário para tirar o conceito do papel e proporcionar ao visualizador uma interpreta-ção real da ideia do projetista. É aí que o designer envolve a pessoa que vê a imagem, trazendo-a para o seu mundo e deixando-a mais suscetível aos seus argumentos ao mesmo tempo em que implanta uma esperança através das sensações quea imagem pode causar.
A maioria das pessoas gosta e é conduzida a imaginar alternativas. Entre esses pensamentos, caímos sempre no dilema da expressão “e se...”, do tipo “e se fosse assim” ou “e se existisse tal coisa”. O concept designer tem o trabalho de materializar esse “se” da questão e existem várias maneiras de fazer este exercício em cima de um conceito.
A partir de então, com essas referências, resolvi que criaria conceitos e que eles funcionariam como superfície de apoio para realizar a apresentação dos mesmos, e que o projeto consistiria no argumento de que o conceito deve existir não só como etapa primordial do desenvolvimento de um produto, mas também como um produto único, e que, além disso, ele deve ser tratado como real, como palpável, para que até os mais leigos visualizem-no como algo tan-gível e existente, e daí caberia a etapa de visualization.

34
Energizar
Figura 10 – Conceito Mozilla Seabird, por Billy May. (Fonte: <http://www.billy-may.com/>. Acesso em: 18/12/2013)
Figura 11 – Morph, conceito pelo Nokia Research Center. (Fonte: <https://research.nokia.com/morph>. Acesso em: 18/12/2013)

C O N S P I R A R

36
7. A CRIAÇÃO – O PROJETO “DELTA T”
7.1. Da concepção à marca
De acordo com a proposta, posso dizer que houve diversos processos de criação, um para cada item criado. Porém, nenhum deles destoou atipica-mente em relação à metodologia do projeto.
“... todos têm imaginação. No entanto, um designer é capaz de gerar novos conceitos certamente para inúmeros projetos diferentes, e esta é uma das ca-racterísticas que distinguem o designer profissional do inventor de ocasião.” (MORRIS, 2010, p.12)
A primeira tarefa quanto à criação foi criar uma identidade, uma marca. Em outras palavras, uma entidade empresarial que, por hora, necessitaria de produtos. Este foi o motivo pelo qual precisei criar uma marca, pois produ-tos são projetados para serem produzidos e o emprego de produtos é desti-nado a uma empresa, dificilmente o contrário. O que eu anseio em dizer é que para executar o design de produto é necessária uma problemática inicial e, junto com a necessidade deste complexo a vontade de experimentação de uma breve campanha publicitária, nunca foi tão clara a conveniência de ca-racterizar uma instituição corporativa.
“No mundo de produtos, uma marca é um sinal de identificação, o sím-bolo que representa uma empresa e seus produtos. Determinadas marcas pro-duzem uma resposta emocional que atrai o consumidor para o produto ou que o afasta dele. As marcas assumiram a representação emocional.” (NORMAN, 2008, p.81)
O primeiro passo foi estudar um pouco de naming e adquirir marcas como referência (figura 12). Uma boa observação ao definir um nome empre-sarial é que ele deve ser comum à cultura do alvo da empresa e da mesma forma deve ser a pronúncia. Nomes com poucas sílabas são mais fáceis de se pronunciar e decorar.
O perfil da empresa que imaginei e transmiti foi o de uma do ramo tecnológico, socialmente ativa e um tanto quanto secreta. A empresa cria produtos futuristas relacionados com o tempo e fazem parte de uma linha de pesquisa denominada “DELTA T”. Quanto ao naming, para mim três sílabas seria o ideal. A fim de implantar parte do sentido do verbo “criar” no nome, desmembrei a palavra com uma introdução nas sílabas “CRI. A” e uma ter-minação de impacto sonoro, resultando em 3 opções: Criata, Criara e Criaka.

Conspirar
37
A opção escolhida foi CRIAKA (quando conveniente, Criaka Corp.). Com sonoridade pouco destoante em diversas línguas, essa palavra apa-rentemente não existe em nenhuma cultura muito conhecida. Entretanto, CRIAKA não passa de uma alusão ao criar, podendo também relacionar ao termo A.K.A (Also Known As – também conhecida como).
Figura 12 – Algumas referências para construção do logo.
Figura 13 – Estudos iniciais da marca CRIAKA.
Simultaneamente ao nome, o logo já vinha sendo pensado com base nas referências de grandes empresas e multinacionais. A figura 14 mostra os pri-meiros estudos da marca.

38
Figura 14 – Desenvolvimento da Marca CRIAKA.
A intenção da marca é transmitir, através do símbolo, a ideia de futuro e renovação, apontando para uma direção (o sentido ocidental de leitura) e retornando no outro sentido, simbolizando o renascer do que antes fora. En-tretanto, o desenho interno do símbolo deixa uma impressão subliminar da letra “C”, primeira letra no nome da empresa.
Apesar de me basear em referências como os sites das conspirações in-terligadas dos filmes e séries de J. J. Abrams, onde o elemento gráfico não é bem trabalhado (talvez por conta de que, para funcionar e parecer uma em-presa real, sua identidade não deve ser bem cuidada, como realmente ocorre na maioria dos casos), escolhi por trabalhar o máximo possível na identidade da Criaka. Partindo dos desenhos feitos no caderno e retificando o símbolo, cheguei a uma proposta final com formas curvas e um conjunto circular (item 1 da figura 14). Escolhida a tipografia Century Gothic Regular com ti-pos em caixa alta (item 2 da figura 14), e por orientação da Ferdi e opinião de alguns amigos, as seguintes alterações foram observadas como necessárias:
• Amarcadoitem2temconotaçãofálicaeoexcessodecurvasnãoconver-sa com os ângulos da tipografia, e no logotipo, as letras não estão dispos-tas harmonicamente quanto ao tracking e ao kerning.

Conspirar
39
• Amarcadoitem3temseusímboloretrabalhado,separandoabasecomgradiente do corpo da seta, a qual foi redesenhada com elementos mais retilíneos. A tipografia foi modificada, com alguns cantos arredonda-dos e o tracking reajustado, porém, o símbolo continuava levemente fáli-co e a disposição dos tipos necessitava de alguns ajustes.
• Amarcadoitem4éamarcafinal.Resolvidacomapenasduascores,amarelo escuro (m=35%, y=100%) e vermelho (m=80%, y=100%), a marca demonstra harmonia, com duas setas visivelmente explícitas e tipogra-fia bem ajustada, formando um conjunto que pode ser utilizado de for-ma agrupada ou logo e tipo separados.
A figura 15 mostra a construção geométrica básica da marca. Já a figura 16 mostra a utilização da marca para uma cor, e o contraste da mancha da mesma, aplicada em preto e em branco.
Figura 15 – Construção da marca.

40
Figura 16 – Marca “Criaka” final.
Figura 17 – Marcas adaptadas à campanha das linhas dos produtos.

Conspirar
41
Ultimamente tem-se visto diversas marcas que são mutáveis ou apenas adaptáveis por questão de atender ramificações ou departamentos diferen-tes de uma entidade. Isso é importante, pois deixa o logo mais maleável, evitando, contudo, a distorção da identidade criada. A imagem da figura 17 demonstra a ramificação da marca segundo cada área de atuação da Criaka em relação aos produtos desenvolvidos. As marcas adaptadas trazem con-sigo três slogans (sempre tomando cuidado de utilizar a tipografia auxiliar Myriad Pro Regular) escritos em inglês (por questões de acessibilidade cul-tural) que remetem ao conceito principal: o passar do tempo, com os dizeres “Vamos brincar com o futuro!”, “Fazendo o seu futuro melhor” e “Curando feridas como o tempo”. O objetivo de cada uma dessas áreas é a construção de um cenário base para caracterizar os conceitos, culminando nas catego-rias de: entretenimento, sustentabilidade e saúde, explorados durante o de-senvolvimento do projeto de conceito.
Dada a direção da empresa para o projeto “Delta T”, onde passei a ima-ginar quais seriam os produtos de cada linha, dei início à produção dos con-ceitos, uma vez que toda a bagagem ideológica já estava transbordando de tantos devaneios.
7.2. Da marca à concepção
Certa vez, em uma conversa com a profª Drª Cassia Carrara (Departa-mento de Design da UNESP), em que o assunto era metodologia, me veio à cabeça uma questão que ansiei por perguntar, pois tinha acabado de ler “Das coisas nascem coisas”, de Bruno Munari, e tinha dúvidas sobre a metodolo-gia apresentada no livro. A professora Cassia é uma expert quando o assunto é Bruno Munari, então foi conveniente questioná-la se a metodologia exposta no livro era, no todo, viável. Considerei sua resposta como orientando, ami-go e aluno, e guardo comigo principalmente a parte em que ela disse que a metodologia encontrada em um livro, seja ela qual for, é uma visão adotada pelo autor do mesmo, resultados de seus trabalhos e suas relações com o de-sign, correlacionados a parâmetros básicos a serem executados no desenvol-vimento de um projeto. A metodologia de Munari é muito boa, porém, não é a única, ainda menos a mais correta. Cada pessoa deve ter uma metodologia para cada serviço a se executar, é como uma rotina de trabalho pessoal, onde você tem regras a seguir, mas a partir de seus limites individuais, experiên-cias passadas e contratempos do dia-a-dia.
Baseado nesses argumentos e considerando que, em design, “cada caso é um caso”, seria totalmente inviável a aplicação de uma única e imutável metodologia para os três produtos projetados. Por este motivo, demonstro a seguir o desenvolvimento da etapa de criação dos três projetos de conceito, lembrando que cada projeto foi integralmente elaborado, ou seja, completei

4242
todas as etapas (criação, imagens, apresentação e visualização), e neste rela-tório eu as descrevi um por um.
“Com um problema muito limitado, é necessário fazer o máximo de exer-cícios” (MUNARI, 2006, p.13)
Imerso em meio às referências mais básicas formais, subconscientemen-te percebi que apliquei as formas mais primitivas possíveis no conjunto dos produtos. Sendo assim, visualizando os três conceitos de um ponto generali-zado, a tríade neste projeto faz referência aos contornos de um quadrilátero, um triângulo e um círculo. Por outro lado, conscientemente, busquei proje-tar os conceitos em um cenário futurista, porém, não tão distante, e entre as mais pesadas divagações, me encontrei projetando produtos a uma margem de aproximadamente vinte a cem anos próximos. A seguir, escrevo o proces-so de criação dos mesmos separadamente.
7.3. Juke
“Interestingly, we have the same aspirations for the potential of this type of system.” (RUS, Daniela, 2013. Diretora do CSAIL, Laboratório do MIT. Co-mentário sobre o funcionamento de Criaka Juke)
Juke foi o nome encontrado para a primeira peça deste grande quebra- cabeça em que consiste esta proposta. Seu nome vem de jukebox, um toca-dor de música facilmente encontrados em bares, gerando um ambiente de requinte único e antigo. Juke foi o primeiro conceito a ser produzido e, por

Conspirar
43
consequência, o que demandou mais tempo de projeto. A proposta formal desse toca-músicas parecia por vezes ora complexa demais ora simples, tanto que não seguiu rigorosamente uma problemática. A descrição do problema final foi a seguinte:
Problemática:
Escutar músicas quase sempre é uma atividade divertida. Porém, pode-mos cair numa rotina com listas de reprodução e os mesmos álbuns de sempre, deixando parecer que as músicas passam de forma breve, tornando o entre-tenimento enjoativo ou repetitivo, e transformando tudo em um cenário sem novidades, por vezes, depressivo.
Expressar-se virtualmente ou através de objetos é uma ação cada vez mais congruente à rotina de pessoas jovens e ligadas à tecnologia. Uma problemati-zação pode ser descrita ao levarmos em conta músicas de ritmo alternativo ou as quais o usuário sente dificuldade em tomar o compasso. Podem ser músicas de âmbito depressivo, calmas ou não dançantes onde dificilmente é encontrada uma alternativa para expressão, a não ser somente escutar a melodia.
Outro elemento que preocupa as pessoas é o armazenamento de energia. Interrupções no decorrer da playlist e na sua música favorita é muito aborrece-dor. A necessidade de ouvir um bom som e estar impossibilitado por motivo de falta de descarregamento de bateria deixam as pessoas muito frustradas.
Como primeiro projeto, eu estava euforicamente excitado e empolgado para que viesse logo o resultado final, e ao idealizar um vídeo com uma mú-sica bem sincronizada a uma animação 3D, a primeira problemática que me veio à cabeça foi justamente a de contribuir para o próprio ato de escutar mú-sica. Desde então, muitos sketches foram se materializando em minha mente e grande parte desses eu logo transmiti ao papel. Entretanto, por consequên-cia da euforia e da revisão de ideias sobre o projeto como um todo, decidi incubar (sem qualquer metáfora a forma do produto) o conceito até que tudo se tornasse mais nítido em minha mente. Neste meio tempo, estudei muito o Blender 3D como ferramenta para animação de produtos. Antes, a única ferramenta que eu tinha conhecimento para a confecção de modelos digitais era o programa Solidworks, e foi exatamente desta que saíram os modelos de Juke (figura 18).
Houve modelos virtuais antes mesmo de decidida a forma do produ-to, pois a visualização 3D me auxiliava na percepção dos formatos ideais. Ao mesmo tempo em que produzia modelos 3D, divagava sobre o projeto de conclusão de curso e mantinha o conceito de Juke incubado. Na busca pelo melhor renderizador possível, consolidei o Blender 3D como ferramenta principal. Me deparei com outro opensource, o Yafraray, e considerei testá-lo, já que este primeiro produto também era um grande teste das minhas ca-pacidades. Somente para este produto é que utilizei este renderizador. Pos-

44
teriormente ele foi descartado, na medida em que meus conhecimentos se aprofundaram em relação aos programas e recursos a utilizar. Outra pesqui-sa em meio a este hiato de ideias foi buscar referências e analisar produtos similares ao meu conceito. Entre esses, dois merecem destaque por serem concorrentes: o Sony Rolly® e o Miuro (figura 19). Ambos são robôs de repro-dução de som com tecnologia japonesa e têm capacidade de “dançar” ao rit-mo da música. Com suas formas cilíndricas, percorrem uma superfície plana com facilidade em desviar de obstáculos. Demonstram o ritmo do som com seus movimentos e LED’s. Com design clean, Sony Rolly® e Miuro possuem infinitos recursos tecnológicos em questão de acessibilidade, interface e co-nectividade a distância e sem fio. Todavia, Miuro era um projeto pequeno em relação a imensidão da corporação que é a Sony, sendo assim, o “pequeno Rolly” venceu a disputa pelo mercado.
Contudo, a descrição do conceito de Juke foi a seguinte:
Conceito:
A partir da problemática da expressão através da máquina, revertemos o problema. Criaka Juke se expressa não pelo usuário, mas, objetivamente, com o usuário, a fim de fazer curtir a música plenamente, sem interrupções e sem se preocupar com a energia gasta. Criaka Juke se mexe e pula incessantemente no ritmo do som emitido pelo mesmo. A partir de então, o usuário tem uma resposta visual e divertida do ritmo musical.
Como público cabe aqui todas as pessoas que gostam de ouvir música. Entretanto, usuários infantis, jovens e adultos são o alvo principal. A criança é cativada pelos movimentos do produto. A juventude é encon-
trada a partir do momento em que se tem Criaka Juke como forma de expres-são musical. E, ao imergir na diversão e entretenimento que o objeto propor-ciona, em conjunto com o formato e o nome do conceito, um adulto poderia facilmente ter sessões nostálgicas ao relacionar Criaka Juke com uma jukebox ou até mesmo com um brinquedo.
Após este intervalo com o projeto incubado, depois de me sentir prepa-rado a continuar (uma vez que recolhi todas os instrumentos e experiência básicos para o projeto), retomei as atividades deste conceito pelo começo. Primeiramente, as atividades em sketch foram as que me atraíram ao desen-volvimento deste mais saltitante bem de consumo, as quais contribuíram para a solução em uma estética formal básica, de design limpo, utilizando leves texturas e superfícies reluzentes (figuras 20 e 21).
Adiante com o projeto, modifiquei o exterior conforme o desenhado e parti para a modelagem do interior, onde me senti parcialmente livre, pois, dentro dos limites dimensionais do cubo, passei a aplicar sistemas de ener-gia e processamento conforme minhas referências em ficção (os elementos tecnológicos do seriado “Fringe”, as conspirações de John Titor e os filmes “A

Conspirar
45
Figura 18 – Modelagem e montagem no programa SolidWorks2013.
Figura 19 – À esquerda, “Miuro”, e à direita, “Sony Rolly” (fonte: <http://www.sony.pt/hub/leitor-de-mp3-dancarino-rolly> e <http://www.miuro.com>. Acesso em: 10/10/2013)

46
Figura 20 – Desenvolvimento do conceito por sketches.
Figura 21 – Sketch do conceito final.

Conspirar
47
máquina do tempo” e “De volta para o futuro”) e essas estruturas se repeti-riam nos outros dois produtos, formando assim a tecnologia Criaka. A figura 22 demonstra o módulo de processamento para o conceito da marca.
Figura 22 – Primeira versão do processador Criaka.
Após o a modelagem e montagem de todas as peças, passei a salvar os arquivos para transferir da plataforma do Solidworks 2013 para o Blender 3D. Nessa conversão, nada foi perdido e, enfim, pude partir para a criação de imagens.
Este processo encerra a etapa de criação. Ainda houve modificações quando o produto estava em fase de animação e renderização de imagens, todavia, essas alterações não mudaram qualquer grandeza de espírito nem mesmo forma do conceito.
Em outubro de 2013, uma publicação com o nome M-blocks (figuras no tópico “anexo”), pesquisa do laboratório CSAIL (Computer Science and Artifi-
cial Intelligence Laboratory) estabelecido no MIT (Massachusetts Institute of Te-
chnology), chamou minha atenção. Eram cubos que se moviam automatica-mente e pulavam de forma quase que aleatória. Fiquei extremamente feliz pois consegui fazer relações com a funcionalidade que eu havia imaginado para Juke. Entrei em contato com a professora diretora do laboratório, Da-niela Rus, que me respondeu o e-mail quase que instantaneamente com as seguintes palavras: “Thank you for reaching out! Your video is very cool! Interestingly, we have the same aspirations for the potential of this type of system. Best of luck with your great work!”
Essas únicas palavras foram o suficiente para me inspirar ainda mais e manter o trabalho ao longo das próximas etapas.

48
O projeto de Juke consistiu em um estudo aprofundado de técnicas de computação gráfica 3D, com as quais formei juízos de valor e métodos de desenvolvimento de projetos, estabelecendo conhecimento para as duas pró-ximas concepções e, por isso, as duas descrições são mais breves, embora, não menos importantes.
7.4. Hope
Criaka Hope é o último dos conceitos em questão de apresentação, mas é o segundo criado em escala cronológica. Isso se dá pelo motivo de que esta proposta de coração artificial é, pessoalmente, o mais sentimental dos três conceitos e foi recolocado para o fechamento do projeto quando apresentado o trio em conjunto.
De início, a grande problemática deste produto era o sentimento que eu carregava em ajudar alguém com o meu projeto de conclusão e a forma mais viável de levar tudo a frente foi procurar despertar o interesse das pessoas que visualizarem o projeto. Sendo assim, o mesmo é exposto de forma aberta e colaborativa a qualquer tipo de comunidade que pretender explorar, expla-nar ou, até mesmo, desenvolver a ideia. A medicina atual, em conjunto com a área hospitalar no geral, é uma seção da ciência muito carente em design. Muitos processos nunca foram repensados e grande parte dos recursos são quase que arcaicos em seus métodos.
No entanto, é importante frisar que não se deve confundir a área médi-ca vigente ao desenvolvimento da tecnologia médica. Nano robôs estão sen-

Conspirar
49
do implantados e braços biônicos já conseguem receber controles cerebrais, e isso torna a tecnologia quase tão maravilhosa quanto já é. Porém, a área médica atual não é assim. Na grande maioria dos hospitais, os equipamentos utilizados são ultrapassados e dificilmente renovados, enquanto isso, auto-móveis são redesenhados e vendidos aos milhares a cada ano. Nas principais metrópoles brasileiras, tem-se, aproximadamente, um carro para cada 2 ha-bitantes, enquanto o sistema de saúde é deficiente.
Entre este e muitos outros argumentos, penso que o designer deve, ao menos a nível de estudo, buscar relações com áreas de risco, pois estas sim são carentes em bons projetos e ironicamente são as que mais necessitam ter bons projetos. Dentre as áreas da Medicina, uma das mais importante é a que cuida da saúde do coração, e esta foi a escolhida para estudos de funda-mentos básicos.
A problemática deste conceito foi elaborada de acordo com as seguintes descrições:
Problemática:
Dentre todos os músculos corporais, é muito comum ouvir que o coração é o que mais trabalha. As pessoas que atingiram os 70 anos tiveram em volta de 2,5 bilhões de batidas e contrações dos músculos cardíacos. Estes são fatos que tornam o coração um dos órgãos mais complexos e importantes do corpo hu-mano. Seus músculos fortes e resistentes formam cavidades de paredes grossas e flexíveis, as quais são ativadas por pulsos elétricos, contraem e bombeiam o sangue para o resto do corpo. Entretanto, muitas complicações e doenças são relacionadas a este órgão. Entre as mais comuns estão o enfarte do miocárdio, a angina de peito, a aterosclerose, entre outras, sem contar doenças que indireta-mente complicam o órgão, tal como o mal de Chagas.
Conceito:
Criaka Hope é a proposta mais aberta da Criaka Corp. de ajudar a todos aqueles que precisam de um transplante de coração e que estão à espera do mesmo. Destinada à pessoas com complicações cardíacas, a proposta é pen-sada prioritariamente a pacientes terminais ou em estado grave. Este coração totalmente artificial é do tamanho equivalente a o natural e visa unicamente o desenvolvimento da tecnologia médica a fim de fomentar as pesquisas do gênero, de forma a manter as fontes do desenvolvimento totalmente abertas, seja para outros pesquisadores, empresas quaisquer ou outros interessados.
Com base na problemática de que a taxa de mortalidade por complicações cardíacas pode chegar a mais de 20% do número de óbitos no Brasil (fonte: Arquivos Brasileiros de Cardiologia) e de que muitas pessoas perdem entes próximos por esses problemas, Criaka Hope (do inglês: esperança) traz logo no nome a esperança para o paciente, bem como a sua família, que precisa de uma motivação para continuar a viver.

50
Enquanto escrevia conceito e problemática, já me preparava para a eta-pa de sketch e consequentemente a de modelagem. A figura 23 mostra os estudos do coração de forma ilustrada e estes são justamente os rabiscos de partida para uma solução formal deste. Já, a figura 24, mostra uma ilustração final da solução encontrada.
Ao encontrar uma solução formal agradável nos sketches, passei a cons-truir os modelos 3D diretamente no programa Blender 3D e consequente-mente, as imagens auxiliares (figura 25) e as imagens finais (figura 26) foram criadas no mesmo programa, reduzindo o número de recursos e otimizando o processo em relação a produção de estudo de Juke.
A Partir do estado do modelo demonstrado na figura 27, esta etapa da criação se deu por encerrada a este conceito, logo, o ambiente de animação aguardava seu desenvolvimento.
Figura 23 – Estudo da forma de um conceito de coração artificial.

Conspirar
51
Figura 25 – Desenvolvimento do modelo 3D.
Figura 24 – Solução final para Hope.

52
Figura 26 – Imagem final do coração.
Figura 27 – Imagem final do coração.

Conspirar
53
7.5. Lave
Como último conceito criado, Criaka Lave, foi também o de estudos mais breves. Representando a direção em utilidades domésticas, Lave é uma máquina compacta de auxílio na cozinha e economia de água.
A tecnologia aplicada a Lave é diretamente relacionada às suas funcio-nalidades, destinando todo o processamento de dados para suas funções bá-sicas que consistem em lavar louças, filtrar água e ser auto-limpante.
A necessidade de explorar a problemática para esta máquina surgiu ao observar os serviços da cozinha e a forma como os usuário de cozinha (residen-ciais) trabalham na mesma. Entre outros, um grande propósito para estender meus conhecimentos nessa área é que muitas culturas não tem o costume de usar máquinas como essas na cozinha, ou por raízes dogmáticas ou por ques-tões de acessibilidade. Tornar acessível um produto como um lava-louças seria uma boa forma de inserir um produto novo no mercado. Porém, lavar louças não é a única nem a mais árdua atividade na cozinha. Analisando o problema de um nível mais básico, a tarefa mais temida pelas pessoas é a de limpar as superfícies, seja um prato sujo ou um fogão engordurado.
Argumentos como este foram formados a partir de uma etapa da meto-dologia deste conceito: a pesquisa.
Formulei um questionário com perguntas envolvendo problemas da co-zinha e apliquei a 75 pessoas. Esse estudo foi crucial para os resultados finais do produto. A descrição da problemática surgiu em conjunto com a análise dos resultados e cruzando-os, logo em seguida, já tinha em mãos uma defi-nição do conceito, o que me levou a rascunhar as ideias e definí-las em um período bem mais curto que os outros dois produtos.
Problemática:
Em grande parte do mundo, muitas pessoas gastam tempo demais orga-nizando e limpando o ambiente da cozinha, e parte considerável desse esforço é aplicado na atividade de lavar, secar e guardar a louça. Comidas cada vez

54
mais artificiais deixam sujeira e manchas removíveis somente por métodos tradicionais. A necessidade de um produto complementar e auxiliar na cozi-nha se dá exatamente pelo motivo de que muitas pessoas julgam não ter mais tempo para essas atividades domésticas e o desperdício de água e mal uso dos produtos de limpeza são apenas um dos resultados dessa tarefa diária. Estudiosos dizem que, se o nível de desperdício e má utilização da água conti-nuarem no ritmo atual, em 25 anos teremos menos de um copo de água potável por dia para cada pessoa.
Conceito:
Cozinhar e, principalmente, comer são atividades prazerosas na cozinha para a maioria das pessoas, mas quando o assunto é organização e limpeza do ambiente, muitas pessoas fogem da tarefa e, quando não tem mais alternativas, o trabalho árduo deve ser executado. Limpar, lavar e organizar a cozinha são afazeres nada práticos e que demandam tempo. O uso da água nessas tarefas é essencial e, na maioria das vezes, o consumo é alto.
Um produto que tenha uma boa interface de uso e que consiga suprir essas necessidades de lavar utensílios, evitando o desperdício e ultrapassan-do níveis atuais de rendimento, é justamente a proposta foco deste produto Criaka. Lave é um centro de água. Um bem de consumo com função de arma-zenamento e filtragem de água e lava-louças. Com capacidade para 4 pratos grandes, 4 copos e talheres, a função de lava-louças atende a uma família de pequeno porte, atuando diretamente na questão do desperdício de água no processo de lavar louça, contando com um amplo espaço para manuseio das mesmas. Esta é a descrição mais apropriada para o funcionamento adequado do sistema, o que define também o público alvo e estilo de vida do usuário de Lave: jovens e adultos que moram em residências compactas ou apartamentos, pessoas que não gostam da atividade de lavar e limpar na cozinha, locais que necessitam de água potável e esterilização.
Esse é o perfil de usuários esperados para esta máquina de design clean. Sua forma explora textura de materiais aconchegantes ao olhar e ao tato, e que também são adequados ao ambiente da cozinha. Possui ainda uma interface in-tuitiva e eficaz e um funcionamento estável com o mais fino desempenho.
A figura 28 são gráficos representativos e quantitativos dos parâmetros da pesquisa, que pode ser encontrada na íntegra na seção de anexos deste relatório. As imagens seguintes (figuras 29 e 30) são as soluções estudadas quanto à forma de Lave e um sketch final do conceito do mesmo.
Com um sketch bem definido, Lave não teve nenhum problema quanto à modelagem, o que resultou num processo de obtenção do conceito em 3D muito mais rápido que Hope. Portanto, não demorei a formar a estrutura final do objeto. Apesar disso, o suporte 3D foi essencial no desenvolvimento dos desenhos e vice-versa (figura 31).

Conspirar
55
Estes são os resultados descritos das etapas de criação das três super-fícies para estudo deste projeto de conclusão, entretanto, houve mais etapas seguintes a de criação e essas seriam a forma mais conveniente de “transmi-tir” todos os sentimentos da criação.
Figura 28 – Gráficos da pesquisa sobre atividades na cozinha.
Figura 29 – Sketches manuais de Lave.

56
Conspirar
Figura 30 – Sketch digital de Lave.
Figura 31 – Evolução do conceito 3D.

T R A N S M I T I R

58
8. A APLICAÇÃO – APRESENTAÇÃO E VISUALIZAÇÃO
8.1. O por quê do projeto de visualização
Visualization é facilmente traduzido para o português e significa nada menos que visualização. O ofício é literalmente o significado da palavra. Vi-
sualization designer, ou designer de visualização, é aquele que prepara todo tipo de imagem meramente ilustrativa ou real de algo a ser perfeita e incri-velmente visualizado.
“Os profissionais, tanto designers, arquitetos, se tornam completamente dependentes dessa área, pois eles veem a qualidade e o realismo que se pode chegar, e como isso é importante pra eles venderem “seu peixe”. (AIELLO, Tia-go. 2013, ex- aluno de Desenho Industrial da UNESP. Visualization Designer na Volkswagen da Alemanha)
Como exemplo posso citar uma empresa de celulares. Para vender seus celulares via internet, ela deve, no mínimo, disponibilizar uma imagem e descrever as informações de cada aparelho para assim, um comprador vi-sualizar este celular e efetuar sua compra. Neste caso, uma única imagem básica seria válida, porém, isso ainda não é o suficiente para a visualização. A maneira mais eficiente e atuar em uma venda seria da mesma forma que um vendedor atuaria, ou seja, demonstrar o produto, seus detalhes e suas funcionalidades para um possível cliente ou usuário, como se o objeto esti-vesse vivo, bem na frente do comprador. A partir daí, é necessário um pro-jeto de visualização mais efetivo que uma única imagem com fundo branco.
Uma forma fácil de apresentar um produto às pessoas é gerando diver-sas imagens deste produto por pontos de vista diferentes. Essa atividade, além de esclarecer dúvidas do observador e mostrar partes internas, pode atraí-lo por um sentimento curioso e ainda que o mesmo não tenha objetivos de adquirir tal projeto imediatamente, imagens bem produzidas libertam-no para interpretar o produto da forma que ele preferir e imaginá-lo da maneira mais palpável possível.
No decorrer do tempo, percebi o quanto emocionante um bom vídeo pode ser para uma pessoa. Ao analisar a quantidade de filmes afetivos que temos na rede, percebendo o quanto e como cada um, diferentemente, toca os corações das pessoas, decidi tentar transmitir estes mesmos sentimentos através do design de produto. Durante estes estudos, vi a necessidade de uma boa apresentação, criação de imagens e, consequentemente, de vídeos em conjunto com a minha apreciação do mundo do VFX (efeitos especiais) e do CGI (computação gráfica). Não imaginei outro caminho a não ser o da visualização. Entretanto, ressalto aqui que eu não conhecia o termo visualiza-
tion até o quarto ano de universidade e só a partir do momento em que tive

Transmitir
59
contato com a General Motors do Brasil e seu departamento de visualização, que me encontrei a admirar tal área.
Enfim, por estes motivos decidi enfrentar a difícil área do visualization design, uma vez que ela não consiste em um mercado amplo e de grande demanda até o momento. Contudo, desejo me aperfeiçoar ainda mais em téc-nicas de visualização e este projeto é apenas o ponto de partida.
8.2. Apresentando o projeto
Após o processo de criação, confesso que me surpreendi quando passei a aplicar toda a matéria objetiva que havia destinado a este projeto. Uma das maiores dificuldades é elaborar uma concepção para um produto, e este exer-cício é algo que até os designers mais experientes o fazem com árduo serviço. Ou seja, não importa o quão experiente é um profissional, a etapa de criação nunca deve ser esquecida. Entretanto, a grande surpresa é quando observa-mos que exatamente os designers mais criativos e experientes destinam mais tempo à etapa criativa, e as etapas seguintes fluem naturalmente.
E assim foi. Fluindo naturalmente, todo o resto do projeto devagar na minha consciência, e aplicando a visualização nas superfícies conceituais já criadas foi que eu preparei o material a ser apresentado em duas categorias: pranchas de apresentação e vídeo de apresentação. Descrevo-os a seguir.
8.3. Do modelo ao vídeo
Dentre todas as tarefas para chegar no vídeo final, a que me deixava mais empolgado era a fase de animação. Em computação gráfica, para pro-duzir um vídeo de visualização de produtos, a etapa de animação é apenas uma dentre os outros passos, tão importantes quanto. Dos tais passos, alguns foram trabalhados nos 3 conceitos e aqui demonstrados em conjunto:
8.3.1. Organização
A desordem vem por consequência do trabalho frenético e entusiasma-do e dentre todas as peças, arquivos, modelos, enfim, tudo o que forma cada conceito, externamente e interiormente a bagunça se destaca. Uma vez que o próprio programa já é um amontoado de botões e recursos que geram con-fusão, a organização de cada elemento é importante.
Para início, é considerável separar arquivos de estudos dos arquivos fi-nais para a animação e, assim, após renomear e separar o que era estudo e o que era a versão final, vem o período de reposição de elementos internamente ao arquivo do programa 3D, ou seja, posicionar cada elemento em uma cama-da apropriada e nomear cada objeto da maneira mais adequada (figura 32).

60
Cada objeto é uma modelagem 3D. Para manter a ordem, o necessário é selecionar cada um deles e relacionar com suas partes congruentes, posicio-nando as peças e montando o equipamento final como um conjunto. Ao final de toda a montagem, um objeto vazio é adicionado para efeito de controle de todo o conjunto.
8.3.2. Ambientação
Preparados os posicionamentos, uma etapa importante é iniciada: a am-bientação.
O meu desejo desde o começo foi utilizar o programa 3D o máximo pos-sível a fim de eliminar etapas posteriores, reduzindo o trabalho e deixando a aparência com um estilo único. Contudo, foi necessário apenas um ambiente para os 3 vídeos dos conceitos. Para o primeiro, uma sala de paredes brancas e base retangular, com detalhes simples nas paredes, uma mesa central e uma abertura para um corredor foi a melhor opção. Para o segundo vídeo produzido, a mesma sala com detalhes nas paredes e janelas foi o ambiente remodelado. Já a terceira produção não necessitou de ambiente. Para testar algo mais neutro e ao mesmo tempo com cores, fugi da ambientação no estilo “sala branca” (figura 33, 34 e 35).
8.3.3. Escolha e edição de som
Um dos elementos principais para o projeto de animação e vídeo em visualization é justamente o elemento sonoro. Muitas vezes, as imagens pas-sam a ser complementares ao som. Uma certeza evidente nos estudos deste e de outros é que o projeto sonoro deve existir ao menos em seu estado de rascunho para que uma boa animação seja produzida e bem sincronizada. Embora eu tenha tido experiências com produção musical digital (e gostado muito), não tenho pleno conhecimento musical para elaborar melodias no nível desejado para este projeto dentro prazo de entrega do projeto. Outro motivo de eu não ter elaborado um som na íntegra foi que as referências que eu tinha em vídeos utilizavam músicas de algum artista, gerando uma har-monia entre a apresentação e a sonoridade e essa foi a proposta que acoplei ao meu projeto.
A primeira música escolhida para o primeiro vídeo,foi “Sound System”, do grupo “The Ernies”, que foi editada para aproximadamente 90 segundos e se encaixou perfeitamente com o tema de Juke. A edição para Hope foi feita a partir da música “Where the heart is”, do artista Marijn Van Der Meer, criada para o projeto “Be brave, be safe”. Adquirida no site “Bandcamp”, disponi-bilizada pelo artista, o custo para adquirir a música em formato .mp3 foi de apenas 2 dólares. Uma música tocante que não merecia ser editada, porém, reduzir o tempo do vídeo foi necessário, e assim este projeto sonoro também

Transmitir
61
Figura 32 – Exemplo da tela do programa 3D.
Figura 33 – Ambiente 3D do vídeo de Juke.
se resumiu a aproximadamente 90 segundos, tempo explorado proposital-mente nesta faixa, equivalente à de propagandas. Sem grandes problemas para edição de som, o terceiro também fluiu naturalmente ao ser editado. Assim, para Lave, apliquei o som da dupla japonesa “Lullatone”, chamado “Race against the sunset” do álbum “Summer songs”. A todos estes artistas eu dedico este trabalho, pois as músicas são parte grande do incentivo para a produção.

62
Figura 34 – ambiente 3D do vídeo de Hope.
Figura 35 – Ambiente oculto na produção do vídeo de Lave.
Uma das vantagens em fazer um projeto sonoro para sua própria sequência e imagens é que ao editar e escutar o som repedidas vezes, a mente trabalha em conjun-to com as cenas, o que culmina na imaginação de um possível roteiro ou storyboard. No caso de Juke e Lave, houve a produção de storyboard com os rascunhos das cenas, como exemplificado na figura 36.

Transmitir
63
Figura 36 – Storyboard de Lave.
O trabalho de edição do som foi elaborado no software Adobe Audition e Adobe Premiere. O último não é o programa mais adequado para edição completa de som, pois não possui muitas ferramentas de efeitos, mas, para uma edição simples como foi o caso, foi executada tranquilamente. Os ar-quivos finais foram salvos na extensão .mp3 em boa qualidade para, assim, serem enviados ao programa Blender 3D.
8.3.4. Animatic
A etapa anterior a da animação é justamente o “animatic”, onde são ela-boradas as cenas de maneira generalizada, sem finalização. O animatic é uma maneira de visualizar a produção final a fim de garantir que todas as cenas e movimentos estejam de acordo com o que foi pensado.
“O animatic é uma mistura de computação gráfica, ilustração, animação vetorial e composição, montado para ilustrar um comercial de tv antes de ser fil-mado. Como os resultados são muito fiéis ao objetivo final do comercial, as chan-ces de errar e de ter que refazer as produções e as filmagens diminuem bastan-te.” (Definição pelo site Wikipédia <http://pt.wikipedia.org/wiki/Storyboard>. Acesso: 26/12/2013)
Neste caso, o animatic serviu também para garantir a sincronia da ani-mação 3D com a música e a taxa de frames das animações (a primeira, Juke, foi uma taxa de 24fps, já os outros dois vídeos foram 30fps), sendo assim o trabalho para animação final reduziu em muito. A figura a seguir mostra a imagem do “animatic” de Juke.

6464
Figura 37 – Animatic de Juke.
8.3.5. Animação
A etapa de animação é sem dúvida a mais emocionante, entretanto, a mesma exige muita criatividade e conhecimentos em técnica de animação. Quando o assunto é animação de produtos, podemos pensar da seguinte forma: um produto não se movimenta, mas quando isso acontece não é de forma expressamente natural e fluida, como o movimento de algo vivo.
Figura 38 – Desenvolvimento da animação.

Transmitir
65
Pensar dessa forma com certeza reduziria muito a carga de trabalho na animação, pelo fato de que não seriam necessários movimentos naturais. To-davia, o grande objetivo ao aplicar a animação é animar algo estático.
A partir daí, inspirado pela música que tocava na timeline e já com as ce-nas aparentes produzidas no animatic, a animação foi surgindo aos poucos e os frames eram analisados quase que individualmente.
O primeiro item a ser animado é a câmera (destaque em laranja na fi-gura 38). Procurei, nos 3 vídeos, abranger um enquadramento do produto completo. O mesmo quase sempre está no centro da tela, e a câmera, de for-ma subjetiva, se movimenta de acordo com o ritmo do próprio objeto e da música. As configurações desta câmera são variáveis e simulam a captura de forma real. Para Juke e Hope, as configurações consistem em uma lente de distância focal 35mm, o segundo, com ponto focal no objeto, desfocando o fundo da cena. Já, para Lave, a distância focal foi ajustada para 25mm e sem necessidade de desfoque.
Nos três vídeos a câmera se aproxima em um plano de detalhe em que o produto é visualizado bem de perto. A filmagem proposta em Juke e Lave é sem cortes. Já em Hope a melhor opção encontrada foi a linguagem de cenas com cortes, onde cada cena demonstra uma funcionalidade do equipamento.
Com as câmeras animadas, o resultado obtido foi uma música tocando e um produto conceito parado ao centro. Este era o ponto em que os recur-sos e conhecimentos em animação foram aplicados a cada conjunto agrupa-do na tela. A ordem da animação seguia em produzir os movimentos mais longos em duração. Em seguida, refinar com os movimentos mais curtos e, após isso, detalhar cada peça individualmente. Para alguns movimentos que deformavam o corpo do objeto foram usados modificadores, recursos do programa utilizados para controlar o nível de deformação do objeto. Dentre eles foram utilizados os modificadores para subdivisão de faces, distorção, ondas e partículas. Foi necessário também a animação de elementos gráficos complementares, como luzes e até mesmo materiais. Elaborado todo o traba-lho, foram inseridos toques finais como partículas de poeira ou água, e, por fim, as orações descrevendo as funcionalidades, que também seguiam os padrões já produzidos.
8.3.6. Iluminação
Apesar de já ter adquirido imagens com boa iluminação em etapas pas-sadas, muitas tarefas foram executadas e outros objetos foram adicionados ao ambiente. Consequentemente, a partir do momento em que as sombras dos objetos incidem em outros, a iluminação destas imagens nas cenas re-quer um aferimento fino, seja na intensidade ou na distanciada luz, ou até mesmo na posição da mesma. Em alguns casos foi necessário adicionar ou

66
remover pontos de luz. Entretanto, essa é uma etapa que exige cautela, uma vez que, definidos os pontos de luz, os mesmos não podem sofrer qualquer alteração até o final do processo, a menos que seja uma mudança intencional.
8.3.7. Renderização
A renderização é a etapa final do processo de aquisição de imagens no ambiente 3D e pode também ser o último passo quando o programa foi bem utilizado e o processo bem projetado.
O tempo de obtenção de cada imagem, de início, era de aproximadamen-te 10 minutos com o computador que eu utilizava como suporte. Porém, esse tempo é muito grande comparado ao número de frames que ainda estava por vir. É importante citar que a qualidade de cada imagem de um vídeo em 3D depende do tempo de renderização e, no meu caso, foi equilibrada a qualida-de com o baixo tempo de render. Ao reduzir a frequência de aproximadamen-te 1 frame a cada 4 minutos, analisei a qualidade da imagem e na maioria das cenas era satisfatória, e assim foi feito nos três vídeos. Todos os formatos dos vídeos foram renderizados em high definition (HD). Juke teve seus frames no formato 1280 x 720 (720p), já os demais foram produzidos no formato 1920 x 1080 (1080p) e isso também influenciava no tempo, ao renderizar.
Abaixo, uma tabela demonstrativa do tempo aproximado de renderi-zação de cada sequência de frames em relação a obtenção de cada imagem:
Tabela 2 – Relação Frames/tempo.
Frames (imagens)
Tempo médio para
aquisição de cada imagem
Tempo integral de
renderização
Tempo máximo de render sem desligar o
computador
Tempo para reparoem frames
Tempo total de renderização
(incluindo pausas, erros do programa
e quedas de energia)
Juke 1900 3,5 min6650 min(110 horas
ou 4,5 dias)62 horas
6 horas (imagens
apresentavam “pixel morto”)
9 dias
Hope 1650 4,5 min7425 min
(123 horas ou 5,2 dias)
50 horas
19 horas (reparo de 2
cenas inteiras e inserção de
frases)
14 dias
Lave 950 3,5 min3325 min
(55,4 horas ou 2,3 dias)
32 horas
8 horas (reparo de alguns
frames e uma única cena)
7 dias

Transmitir
67
Figura 39 – Renderização do frame 249 do vídeo de Lave em progresso 1.
Figura 40 – Renderização do frame 249 do vídeo de Lave em progresso 2.
No caso desse projeto, somente a imagem renderizada pelo programa 3D não foi o suficiente. Por este motivo, foram necessários mais dois passos, descritos no próximo tópico.

68
8.3.8. Pós-produção
Dada a finalização da renderização e, consequentemente, o término da produção tridimensional, é chegada a hora da pós-produção, elaborada no programa Adobe After Effects CS6.
Figura 42 – Ambiente de trabalho do After Effects.
Figura 41 – Renderização do frame 249 do vídeo de Lave finalizada.

Transmitir
69
Como cada vídeo sofre um tipo de iluminação, renderização e tempo-rização diferente, a pós-produção não seguiu uma linha igualitária. No en-tanto, alguns elementos foram necessários aos três vídeos, como o efeito de redução de ruído, brilho e contraste, etc. Entretanto, outro passo para o vídeo ideal foi a inserção de uma entrada com fade e o fechamento com logo e slo-gan da Criaka. Junto a isso, havia também elementos animados, como um sketch que se desenha, em Hope, e gotas de água, em Lave.
A visualização do vídeo completo pode ser prevista na tela principal do programa com um resultado agradável. Logo depois, parti para a última etapa: renderização do vídeo.
8.3.9. Fechamento de arquivo
Em vídeo, o fechamento do arquivo consiste quase que no mesmo traba-lho com imagens. Tem-se uma grande gama de formatos digitais, os quais são compatíveis com os mais diversos players. As configurações inseridas para o salvamento foram as mais próximas possíveis do arquivo de imagem expor-tado do Blender 3D e, a fim de garantir a qualidade, os formatos de arquivo escolhidos foram .mov e .mp4. Mas, por precaução, também salvei os vídeos em formato .avi, .mp4 com baixa resolução e sequência de imagens em .jpeg.
8.3.10. Armazenamento
Para armazenar os vídeos foi utilizado o site vimeo.com, um dos me-lhores sites de armazenamento de vídeo atualmente. O conteúdo do site se-gue de estudos até curtas premiados. Com filtros e edição online de vídeos, vimeo.com conta com uma galeria de efeitos e uma galeria de músicas, onde várias podem ser baixadas e utilizadas gratuitamente e as demais são cobra-dos um pouco mais que 2 dólares. Todos os vídeos podem ser encontrados em <http://vimeo.com/user17634045>.
Outro site onde armazenei não só os vídeos como também todo o proje-to, foi o Google Drive, mas este não tem tocador online para alguns formatos.
8.4. Do render à prancha
Se existiu uma grande vantagem em elaborar o vídeo antes de montar a apresentação dos conceitos por imagens foi a de que eu adquiriria muitas imagens dos produtos pelos diversos ângulos explorados, e essas mesmas imagens poderiam ser utilizadas para uma possível montagem. Até mesmo o aproveitamento das posições animadas seria válido. Imagino que não te-nho fugido muito da proposta do que realmente se faz quando se trabalha com CGI profissionalmente e, também, que esse aproveitamento foi positivo, do ponto de vista em que o trabalho foi reduzido, mantendo a qualidade.

70
No início do trabalho, a grande dificuldade foi produzir uma identidade que eu mantivesse durante todas as apresentações de conceito. Como o obje-tivo já vinha da concepção de Criaka, a empresa fictícia, foi nela que o foco em construção gráfica e digital se direcionou, então o decidido foi elaborar a identidade da empresa, a qual eu poderia contar na divulgação, apresenta-ção e desenvolvimento de peças no geral, seja de âmbito gráfico ou digital.
As aulas de projeto e as participações nos diversos concursos de design já citados me foram de grande utilidade. Esses últimos pedem, já no regula-mento, pranchas de apresentação dos produtos, com um número limite de páginas e, no geral, em formato A3 paisagem.
Com o formato definido, elementos gráficos de apoio produzidos, des-crição do conceito e da problemática, e, dos produtos, as imagens provenien-tes do render do vídeo, foi possível partir para a elaboração das pranchas juntando tudo em um único programa. Em uma primeira tentativa, fiz um layout falho em relação às imagens e pouco atrativo quanto à diagramação. Uma segunda tentativa veio a calhar inspirado nas propostas apresentadas pela Tainara Ricaldes, minha companheira e designer gráfica diagramadora muito experiente. Junto a ela, refleti meus desejos de uma boa aparência na apresentação e apliquei. A efeito de comparação, tem-se as imagens a seguir, representando a primeira e a segunda opção e a evolução até a última versão.
Assim, com este imenso apoio, a segunda e a última opção foram revis-tas e diagramadas por ela, transferindo os elementos do programa Illustrator CS6 para InDesign CS6, garantindo a melhor posição dos objetos e massas de texto, solucionando a maioria dos problemas vigentes. A partir deste ponto, a identidade das pranchas estava praticamente pronta (figuras 45 e 46).
Obs.: Todas as páginas das pranchas podem ser encontradas ao final deste relatório, na seção Anexos.

Transmitir
71
Figura 43 – Primeira opção de formato de prancha.

72
Figura 44 – Segunda opção de formato de prancha.

Transmitir
73
Figura 45 – Versão final do formato da prancha.

74
Transmitir
Figura 46 – Ambiente de trabalho do InDesign.

P R O S P E R A R

76
9. A EXPERIÊNCIA
9.1. Divulgando e experimentando o marketing viral
A partir deste ponto, o relato passa a ser de uma etapa considerada extra e totalmente experimental, uma vez que o percurso do trabalho mais árduo em projeto de produto e visualização já foi relatado. Esta parte extra mais as referências que possuía antes de iniciar todo o trabalho, adquiri durante o processo. Divagações sobre os assuntos abordados também serão encon-tradas e precisavam ser descritas, pois foi a maneira que encontrei de criar conceitos mais materiais sobre meus pensamentos e aplicá-los a este projeto.
9.2. Conceituando a prosperidade
É incrível que, já ao fim deste relatório, a partir de uma única palavra posso definir o objetivo deste projeto: prosperar. Talvez essa não seja a única palavra a se encaixar na ocasião. Talvez um leitor qualquer possa não concor-dar. Mas acredito profundamente que prosperar seja uma boa palavra para definir meus pensamentos ao longo do projeto.
Certa vez, o colega de universidade Felipe Minutti (Sheipe) me indicou um documentário sobre óvnis, teorias da conspiração e grandes corpora-ções, chamado “Thrives” (prosperar, em inglês). Seu apresentador (Foster Gamble), fascinado pela investigação dos casos que narra no vídeo, por hora parece estar induzindo o público a doar dinheiro e participar da comuni-dade por ele criada. Mas, seja qual for sua intenção, fiquei admirado com a convicção com que ele falava, com o nível em que chegava ao aprofundar seu discurso sobre o estudo da forma de Torus (figura 47). Segundo Gamble, essa forma revela a estrutura e o fluxo da energia universal e equivale aos polos magnéticos da Terra, onde a energia flui do centro para fora e retorna, gerando assim um ciclo energético inesgotável. Resumidamente, ele disse que a energia do âmago de um ser, ou seja, seu estado de espírito ou alma, segue o mesmo padrão de Torus. A partir daí, me pus a analisar e adotar o conceito (figura 48), pois coincidia muito com a minha imaginação sobre o assunto, tornando-a mais concreta. Absorvi o conhecimento e passei a cons-truir meus juízos de valor sobre o tema. Acredito que é justamente este es-pírito humano que temos que nos faz prosperar, interagir, que nos conecta. Talvez não seja um formato como na figura, mas, se fosse, e se pudéssemos expandir essa energia, estaríamos conectados com a pessoa mais distante. Uma imaginação análoga também me fez imaginar que podemos nos conec-tar pela Terra assim como raízes.

Prosperar
77
Figura 47 – Forma de Torus. (Fonte: <http://consciouslifenews.com e http://edelomahony.com/2011/11/12/the-shift-to-a-thriving-universe/>. Acesso em: 29/12/2013)

78
Me inspirei e divaguei bastante também lendo os contos de Isaac Asi-mov (“Eu robô” e “Sonhos de robô”), onde o avanço da tecnologia é tamanho que a máquina tem consciência praticamente humana e é perenemente ques-tionadora. Minhas ideias subiram até o ponto mais alto que já senti chegar, trazendo, não respostas, mas questões melhor formuladas. Estas questões me motivam a procurar uma forma de manter a essência infantil que muitas pessoas perdem ao longo do tempo. A essência do questionamento, do afeto, da busca pela proximidade sem receio algum, tal como uma criança curiosa faria na beira de um abismo: chegaria até a extremidade e olharia para baixo, por pura curiosidade. A criança investigaria.
Figura 48 – Campo de energia humano. (Fonte: <http://www.chargedwater.com/energetic-anatomy-2/heart-to-roid-field/>. Acesso em: 29/12/2013)

Prosperar
79
Diferente de muitos outros processos, o investigativo segue uma meto-dologia literal, ou seja, funciona de forma equivalente à ciência forense, cole-tando, examinando e analisando dados, e gerando resultados de evidência. De maneira congênere eu gostaria que agissem os interagentes deste projeto,
9.3. A Máquina do Tempo, o Robô e o Guia
O primeiro passo para iniciar a construção cognitiva do conceito mais geral deste projeto foi juntar as referências que eu já tinha contato. Como disse anteriormente, o imaginado foi a relação mais complexa que o homem pode pensar em relação à ciência cognitiva, a relação pessoal não com o tem-po, mas sim, com sua variação. Encontrar a resposta para essas questões ou elaborar uma solução formal de um equipamento de viagem no tempo não é o objetivo deste. Levar esta questão às pessoas e despertá-las para mais questões era a intenção.
Não busquei representações filosóficas muito profundas da teoria em cima deste tema. Procurei me referenciar em previsões mais palpáveis, que demonstrassem pessoas lidando com a variação do tempo. Uma das primei-ras referências que tive contato foi com a história pioneira no assunto: “A máquina do tempo”, um filme de 1960, adaptado do livro de mesmo nome escrito por H. G. Wells, onde um cientista constrói uma máquina e ao per-der o controle, viaja a uma era muito avançada. O que mais me chamou a atenção nessa trama de Wells foi o nível que a história chega em relação ao tempo. Em outras referências, como forma de atração, tem-se previsões para tempos próximos, como daqui 20 a 200 anos. Entretanto, Wells foi além, e além do além. Arremessou sua perspectiva de mundo para o ano de 802.701 d. C., mais de 800 mil anos à frente do que estamos hoje. Wells, imaginou um mundo sem influência massiva da tecnologia, onde o humano evolui em duas linhagens diferentes e uma delas cria a outra como gado.
Isaac Asimov foi ainda mais longe que Wells. Tido como o pai da robóti-ca (particularmente o considero um fabuloso visionário), no conto “A última pergunta” imaginou o mundo em dez trilhões de anos, onde a humanidade estava para acabar por ter utilizado toda a energia do universo, porém, a tecnologia evoluiu para uma forma cósmica, livre de energia e matéria. Por fim, nos leva a comparar com uma entidade divina. Em outros contos como “Pequeno robô perdido” e “Mentiroso!”, e quase todos outros contos de “Eu, robô”, Asimov explora a questão da psicologia e do entendimento das má-quinas, demonstrando por vezes que a mesma nunca possuiria um espírito humano, ao mesmo tempo, que as define como uma outra espécie, que pos-sui uma alma diferente.
Já em “O conflito evitável”, conto do mesmo livro, Asimov menciona a existência de quatro máquinas no mundo, uma em cada continente, que eram capazes de processar qualquer cálculo e informação, desde que tives-

80
sem referências e dados para isso. Aqui, Asimov se referia ao computador e aos controladores, porém, em uma entrevista gravada nos anos 70, o mesmo mostrou-se ciente de que num futuro próximo ao que ele vivia, cada pessoa poderia ter uma máquina em sua residência e que os dados seriam armaze-nados em uma biblioteca acessível a todos, sem que nenhuma pessoa preci-sasse sair de casa.
“Desde que criamos ovelhas, nos comportamos como rebanho e necessi-tamos de pastores.” (FLUSSER, 2007, p.49)
De natureza mais divertida e sarcástica, “O guia do mochileiro das ga-láxias”, de Doulgas Adams, libertou meus pensamentos mais indefinidos e improváveis.
Essa foi a carga básica que precedeu a elaboração das ideias para os conceitos e também serviu para que eu relacionasse tudo com a grande fas-cinação que tenho pela ciência da investigação. Somando a isso a vontade de propagar esses conhecimentos, decidi fazer um teste com o projeto e pro-curei estudar mais sobre marketing viral e suas variações. Logo, deduzi que seria necessário um roteiro.
9.4. Estratégia – Criação do enredo
A diversidade de ideias acumuladas produziram um grande conteúdo de informação que necessitava de uma válvula de escape. Já havia optado por fazer uma campanha de marketing viral ou algo parecido, mas o ideal seria criar um falso universo e, depois, um enredo.
O universo primeiramente surgiu com a concepção da marca, já deta-lhada em capítulos anteriores. Após ter a marca e suas variações e até mesmo frases de efeito, como os slogans, passei a introduzir a empresa como se fosse verdadeira.
Foi então que surgiu a necessidade da idealização do ambiente corpo-rativo. Para efeito de realismo, criei o perfil de três supostos fundadores da Criaka na rede social Facebook e, para isso, mixei personalidades que foram referência, inclusive parte do meu nome, resultando em:
Tabela 3 – Fusão de nomes para os personagens.
Nome Referências de fusão
Fundador principal Jacob J. Titor J. J. Abrams + Jhon Titor
Fundador segundário 1 Jeorge Wells Abrams J. J. Abrams + H. G. Wells
Fundador secundário 2 William L. RockVersão americanizada de
Guilherme L. Pedro

Prosperar
81
Com o propósito de brincar com os nomes e com os perfis, os três coad-juvantes da história trocam recados entre si e interagem com outros usuário e com a própria empresa. Todos têm foto para o perfil, que foram montadas a partir de imagens escolhidas quase que aleatoriamente na internet, como, por exemplo, a imagem de Jacob J. Titor, que se refere à lenda da internet John Titor e a J. J. Abrams. Utilizei uma imagem de Abrams seria muito óbvio e fotos de John Titor não existem, então mesclei uma foto de John Lennon e de uma pessoa qualquer com o sobrenome Abrams. O mesmo foi feito com os outros personagens, de forma totalmente tosca e forçada, a fim de confundir as pessoas com uma evidência clara de imagem falsa.
Figura 49 – Trecho da entrevista de Asimov. (Fonte <http://www.youtube.com/watch?v=CI5NKP1y6Ng>. Acesso em: 29/12/2013)
Figura 50 – Protagonistas da trama (da esquerda para a direita: Titor, Abrams e Will).

8282
Nessa fase, colocar ideias no papel foi indispensável. Logo decidi que a elaboração de um breve descritivo de enredo ajudaria os objetivos da possí-vel campanha a qual estava prestes a criar. Abaixo, segue o enredo.
“Em 31 de janeiro de 2009, três amigos (J. J. Titor, Jeorge W. Abrams, Will L. Rock) se reuniram em Tampa, Florida, a fim de um pequeno reencontro para relembrar os tempos universitários. Ambos são diretores na área de engenha-ria, marketing e design, e, ao discutir sobre sonhos que tinham na universidade, decidiram criar uma empresa onde poderiam realizar suas ideias passadas sem limitações. Daí então, nasce “Criaka”, uma empresa focada em inovação, design e tecnologia direcionada ao futuro. Baseada na ideia de que o futuro é agora e que o tempo é uma dimensão passageira, e por sinal, muito rápida, a empresa não vê limites dimensionais quanto ao tempo em seus projetos. Com base nisso, já de grande porte e multinacional atualmente, faz experimentos e investe em seus laboratórios de P&D para tentar alcançar o objetivo de criar um produto misterioso, de função muito complexa. Tal produto, de pesquisa denominada Delta T, gera a criação de outras inovações e aplicações, contri-buindo com produtos em entretenimento, sustentabilidade, comodidade e, até mesmo, saúde. O que move e inspira os projetos na empresa é o misterioso objeto de pesquisa central o qual não se sabe onde está sendo produzido.
Como produto em tecnologia para uso privado, têm-se alguns frutos de pesquisa. A empresa possui uma forma alternativa de energia de longo prazo, um núcleo de processamento com um fluxo cíclico de energia micro-nuclear, que torna o funcionamento do processador praticamente inesgotável. No mais, micro-controladores, nano robótica e pesquisas com elementos raros são parte das pesquisas de segundo plano da empresa.
Visualmente, Criaka tem uma aparência de “funny factory”, voltada para o visual de mega corporação que preserva o bem-estar social, passando-se por presente no modo de vida dos usuários de seus produtos.
Em meio à trama, tem-se a discussão acerca da misteriosa máquina que está sendo construída e suas questões éticas e legais. Contudo, ao final, não se tem a definição do que é o objeto misterioso, nem mesmo da sua forma ou função. Tem-se apenas em um nível subentendido que o grande foco é um objeto que altera o tempo e que isso motiva a empresa a pesquisar e criar novos produtos.
Por fim, espera-se a produção de três ou quatro produtos integralmente con-ceituais, com essências realísticas de diferentes âmbitos e funções, representados pela marca mutante da empresa, a qual sempre indica, pelo desenho, a direção de avanço na leitura ocidental em conjunto com o cíclico circular, remetendo a ener-gia infinita. A paleta de cores tem o objetivo de trazer a imagem da pró-atividade e da energia da empresa. Como frases de efeito, seus slogans sempre remetem ao futuro ou ao tempo, de forma empolgante.”

Prosperar
83
9.5. Os teasers
9.5.1. Página
Para dispersar do viral e, assim, atingir diretamente as pessoas, uma página foi criada no site do Facebook, e lá, qualquer pessoa poderia acessar os compartilhamentos da empresa.
Passei a fazer postagens de referências em design, inovações tecnoló-gicas e previsões futuristas através da página, por vezes publicando, tam-bém, relatórios referentes à empresa. Essas circunstâncias me obrigaram a procurar por mais referências e, por consequência, acabei adquirindo mais conhecimento sobre inovações ao decorrer do ano. Para efeito de efetivar a Criaka como uma empresa de proporções reais, foi investido cerca de vin-te reais em uma divulgação proporcionada pelo Facebook. A divulgação abrangiu uma área selecionada, sendo que a escolhida foi a cidade de Bauru, e o efeito foi imediato. Em quase um dia, cerca de 70 pessoas visitaram e positivaram a página.
Figura 51 – Página de divulgação da Criaka, no Facebook.

84
9.5.2. Oportunidades
Também relacionada à página do Facebook, foram elaborados alguns teasers (uma breve demonstração da campanha), para a marca Criaka inte-ragir com o público internauta e experimenar qual seria o retorno, seja em forma de críticas ou por relações mais subjetivas. O primeiro dos teasers foi um sorteio de uma passagem para férias no Caribe, o qual poderia partici-par aquele que divulgasse a página, compartilhando-a. A segunda maneira de interação foi a divulgação de fictícias vagas de emprego em unidades do EUA e, seguidamente, na unidade do Brasil, em Bauru.
Figura 52 – Exemplo de layout para informativos.
9.5.3. Camisetas
Em agosto, no pico do inverno, muitas cidades brasileiras realizam uma campanha para arrecadar agasalhos e outras peças de roupas para doação. Uma das ideias de provocação que tive foi a de confeccionar camisetas e doar na campanha do agasalho em Bauru. Porém, com um orçamento apertado, o máximo de camisetas que eu pude fazer foram 10, um número baixo para distribuir pela região de Bauru, inclusive quando o objetivo era também fa-zer com que as pessoas visualizassem a marca. A forma mais eficiente de efetuar isso foi aplicar a ação diretamente ao público. Um momento conve-niente para acabou sendo durante o “Bauruzão Ilustrado”, um evento mensal que reúne vários estudantes de Design de Bauru, principalmente da UNESP. A edição escolhida foi a do dia 8 de agosto.

Prosperar
85
Figura 53 – Processo de emulsão da tela de silk.
Figura 54 - Camisetas sendo estampadas.

86
Figura 55 – Camisetas Criaka prontas para sorteio.

Prosperar
87
Com uma data definida, a pouco menos de três semanas para o even-to, iniciou-se a produção. A primeira etapa foi entrar em contato com algu-ma empresa de serigrafia. Aqui, agradeço ao amigo Renan estamparia Silk Screen, de Hortolândia. O mesmo me deu um bom desconto e me deixaria fotografar todo o processo, desde que as camisetas fossem as sobras de en-comendas. Foram feitas 10 camisetas, sendo 5 na cor branca e 5 na cor preta (mais fotos na sesssão Anexos).
Também foi elaborado um cartão que seria embalado junto com as ca-misetas, com os seguintes dizeres, em inglês e em português:
“Você provavelmente ganhou esta camiseta. A Criaka Corp. está muito contente isso. Porém, ficaria ainda mais contente se você doasse todas as suas roupas em desuso para que outras pessoas também ganhassem roupas. Se você gostou desta camiseta, fique com ela, ou então, passe adiante para quem precisa. A Criaka agradece muito a sua atitude caridosa.”
Os cartões tinham 95x120 mm e foram produzidos em impressão digital no papel couche 90g em um conjunto de 9 unidades em uma folha Super A3. Impresso também no verso, havia um plano de fundo em degradê laranja e a marca Criaka com um dos slogans da campanha.
Ao fim deste processo, as camisetas foram levadas ao evento e sortea-das, com a grande ajuda de Rafael Oliveira, um grande amigo e um dos or-ganizadores do Bauruzão Ilustrado. Após o sorteio, já pude ver feedbacks das pessoas, que estavam curiosas para saber quem era Criaka e qual a relação dela com o evento.
Figura 56 – Cartões frente e verso para campanha do agasalho.

88
9.5.4. Site
Embora eu não tenha muita afinidade com programação ou web design, a criação de um website foi inevitável para consolidar a empresa em um am-biente real. Ele deveria estar disponibilizado para acesso até o dia do sorteio das camisetas, uma vez que na estampa das costas estava escrito o caminho para o site: www.criaka.com. Foi elaborada a compra de uma hospedagem e um domínio. A hospedagem adquiri por um custo muito baixo no site hos-pedagrátis.com, e o domínio, pelo site UOLHosts.com. O passo seguinte foi iniciar a programação do site, mas, com o prazo que tinha, seria impossível aprender programação e webdesign a tempo. Por este motivo, decidi colocar apenas a mensagem “Em construção” para informar a quem desejasse aces-sar que naquele endereço, existiria um site concreto de Criaka.
Nessa etapa, encarei a elaboração de um código básico para página. Tive que aprender o básico em HTML e CSS e, com um pouco de dificuldade, con-segui atingir o resultado esperado.
Entretanto, com um anúncio de construção, eu não escaparia da próxi-ma etapa e, para isso deveria enfrentar pela primeira vez a tarefa de cons-truir o layout de um site.
Apesar de ter tido receio ao iniciar esse tipo de tarefa, o decorrer da ati-vidade foi totalmente natural e o trabalho fluiu sem problemas. O site tem aparência e usabilidade simples, uma vez que é feito a partir de uma úni-ca página, onde o usuário pode rolar na vertical livremente ou escolher um assunto, via os botões do menu. A cor predominante é o laranja e o texto é descrito em fundo branco e laranja, porém, a cor do texto pode variar entre branco e cinza para massas, e entre branco e laranja para títulos. É dividido em algumas áreas específicas como: sobre a empresa, fundadores, contato, projetos e missão. Em grande parte do conteúdo escrito, pode-se encontrar citações diretas ou indiretas sobre o projeto “Delta T”, que é o único item acessível na área de projetos, levando o usuário a se interessar pelos projetos da empresa. Em “Projetos” o site apresenta uma breve descrição de cada um dos três conceitos, incluindo imagens e o vídeo do mesmo.
Para orientações e elaboração do código fonte do site, contei com a ajuda do Murilo Mugga, uma das pessoas com mais experiência no assunto que eu conheço. Ele me norteou quanto ao layout em relação ao contraste da tipogra-fia empregada e a usabilidade.

Prosperar
89
Figura 57 – Parte da página Home do site.

90
Prosperar
Figura 58 – Exemplo do site quando em construção.

R E F L E T I R

92
10. OS RESULTADOS
Posso concluir que, em uma visão geral, todo o conhecimento adquirido durante o desenvolvimento dessas loucas teses foi aplicado, resultando nos diversos produtos como conceitos, vídeos e imagens, marcas e páginas da internet e afins, culminando numa identidade corporativa básica. Este foi o resultado principal e primordialmente imaginado como um pequeno ponto de partida, para talvez a consolidação de uma instituição futura. Em outras palavras, como desfecho, tenho agora o conhecimento do trabalho necessá-rio para se começar uma empresa.
Outros resultados me impressionaram mais por fugirem do esperado. Todos os três vídeos tinham uma planejamento diferente e até mesmo as animações que eu imaginava eram movimentos diferentes. Durante a pro-dução, os resultados foram ficando melhores que o idealizado e a utilização das ferramentas específicas de cada programa me auxiliaram passo a passo. Todo o prazer do fazer design me motivou ainda mais e a vontade era de virar o dia fazendo este trabalho. Esse sim é um resultado que considero importante.
A cada exibição aos amigos (incluindo professores orientadores) do que eu produzia, mais orientaões, críticas e elogios eu recebia, e isso me estimu-lava a progredir e evoluir com as tarefas.
Outros resultados indispensáveis a se declarar foram os obtidos pelo público alvo da campanha. Ao elaborar o teaser da campanha do agasalho, no sorteio das camisetas Criaka, os ganhadores e participantes do evento questionaram quem seria esta nova empresa e até mesmo compararam a marca Criaka com a marca Skol, de cervejas. Esses foram feedbacks que consi-dero como resultados do meu trabalho, porém, nesse caso da campanha das camisetas, uma única doação de qualquer ganhador no sorteio já seria um resultado plenamente satisfatório.
Mais resultados, de um cenário pós-projeto, serão recolhidos e consi-derados sem mesmo serem descritos aqui. O que eu espero é a aceitação do público quanto à campanha, orientações de profissionais quanto às visuali-zações e admissões dos conceitos propostos quanto às suas possibilidades e essências.

Refletir
93
11. CONSIDERAÇÕES FINAIS
Relacionamento interpessoal é uma atividade de métodos mutantes e hoje em dia vem sendo aplicado aos mais diversos meios de informação e comunicação. Contudo, é importante estar atento para essas modificações e adaptar não só a relação pessoal com outros indivíduos como também a for-ma em executar tarefas e de trabalhar com as novas gerações. Ao final deste relatório, este projeto de conclusão de curso busca uma narrativa em conjun-to com novas tecnologias e levanta idealizações do futuro, adaptando-as a uma forma atual de campanha.
Nessa concepção é que consiste o argumento de que é necessário inovar e pensar no futuro. É fundamental ter ciência de que qualquer ideia ousada não compartilhada pode significar uma grande perda de oportunidades e, ao mesmo tempo, a não consolidação no mercado vigente, quando o assunto é uma empresa iniciante ou ainda não estabelecida na área.
Estes não são apenas pensamentos que representam uma mísera por-centagem das questões cotidianas que me envolvem, mas também a base que elaborei para me manter seguro e ao mesmo tempo cético neste projeto como um todo, e desde a marca (representando um ciclo que se renova) até a forma de energia conceitual (energia inesgotável de um centro de proces-samento), busco atingir o centro energético de cada pessoa. Daí então, ela pode expandir essa vontade por prosperar e naturalmente investigar o que a atinge. Essa investigação é despertada pelo fato de que os produtos não são completos por si só, e apesar de parecerem impossíveis, a visualização tenta mostrar o contrário. Ao trazer o produto mais próximo do visualizador, este se surpreende com as funções e simultaneamente questiona: por quê?
É importante ressaltar que seria impossível ter considerações finais ao imaginar o conceito do espírito motivador deste projeto, o qual está refleti-do em seu nome: variação do tempo. Apesar de avançadas pesquisas sobre o assunto, ainda não temos claras as definições que nos são impostas com relação à dimensão temporal. Portanto, deixo aqui divagações e questiona-mentos sobre o assunto e também afirmo que, em nenhum momento, minha vontade era dar um ponto final nesse conceito, uma vez que o conspirar, imaginar, criar e fazer são justamente os elementos que fomentam minha atuação como designer, e assim espero que seja. Com intenções de prolongar este estado de euforia e prazer ao trabalhar com algo que eu goste totalmen-te, trouxe mais questões à minha mente do que respontas e, com essas, fecho este ciclo para começar outro.
Por fim, tive a tocante impressão de que todo o trabalho empregado va-leu tanto para a aplicação do projeto como um todo nas redes, quanto para o desenvolvimento particular e quebra de barreiras pessoais na executação de diferentes tarefas em design de produto e design gráfico.

94
Sendo assim, através desses resultados, pretendo motivar a quem pro-cura por esses conhecimentos, bem como demonstrar que todos temos em vista um sonho, talvez implausível, a princípio. Porém, cada oportunidade encontrada nos arremessa para cima com o dobro do empuxo em direção a este objetivo e quando chegamos lá, encontramos milhares de outras possi-bilidades. Como uma criança rodeada de brinquedos, não saberemos com qual vamos brincar. A única certeza é que a brincadeira vai, de alguma for-ma, magicamente acontecer.

Refletir
95
12. AGRADECIMENTOS
Em primeiro lugar, agradeço à minha família, principalmente meus
pais, Edmilson e Maria, pelo apoio durante esses longos anos de universida-
de. Sem eles, eu não teria chegado tão longe quanto cheguei.
Gostaria de agradecer imensamente ao meu amigo, irmão e companhei-
ro durante todo tempo de universidade, Paulo Artur (Help) por estar sempre
ao meu lado criticando as ideias deste projeto e garantindo as melhores di-
versões pela belíssima cidade de Bauru. A ele confio minha mais fiel amiza-
de e devo minha construção como pessoa durante a vivência universitária.
Um forte agradecimento à Tainara Ricaldes, incrível designer e parceira
para todos os momentos, que me ajudou muito com a diagramação e revisão
desse projeto, me apoiou nos momentos de maior tensão, trouxe referências
de leitura que influenciaram na elaboração deste e mostrou toda a beleza de
um universo repleto de amor e eterno companheirismo. A ela, devo minha
inspiração e admiração pelas pessoas, pela profissão e pela vida e em sua
pessoa deposito todo meu afeto e amor.
Agradeço a Murilo Tanajura, pelo suporte com o site e pela bagagem em
conhecimento transmitida em tecnologia e filosofia. Renato Correia e Rodri-
go Selles, pelas divagações sobre espaço-tempo, por vezes maluca e questio-
nadora, em que me baseei para construir meus pensamentos neste projeto.
Tales Trindade e Henrique Manetta, pela ajuda técnica e dicas com pro-
grama 3D. Sem eles eu não teria entendido os milhares de recursos e botões
desse complexo software.
Muito obrigado ao corpo docente do Departamento de Design, em es-
pecial às professoras Fernanda Henriques e Cassia Carrara, pela orientação
no laboratório Inky Design e pelas lições de vida. Ao professor José Plácido,
pelo forte apoio e pelo aprendizado que me proporcionou sobre o âmago do
projetar. Aos professores Goya e Bigal, por mostrarem o que é afeto e o que
é conceito em design.
Letícia Panichi, Tamirys Seno, Paula Lumi, Carol Avancini, Rafael Oli-
veira, pelo apoio, orientação e compreensão de minhas ideias mais tortas.
Aos companheiros Felipe Minutti, Guilherme Colosio, Daniel Giullian-
ni, Rômulo Pellizzaro, Barbara Schrage, Letícia Missurini, Erico Santana,
João Gomes e todas pessoas amigas da República de BASE e da Frente, pelas
noites de diversão e discussão, que influenciaram meu caráter durante todos
esses anos de aprendizado.


97
13. ANEXOS
Nesta seção, encontram-se anexos diversos e imagens complementares aos temas abordados no projeto. Algumas imagens não foram introduzidas em meio aos textos a fim de garantir uma leitura mais direta com exempli-ficações básicas.
13.1. M-blocks e sua similaridade com a Juke
Encontrei um artigo na rede social Facebook que descrevia uma nova pesquisa do laboratório CSAIL, do MIT (Massachusetts Institute of Technology), junto com uma imagem de um cubo. Logo, fiz associação ao projeto de Juke e me senti inspirado ao assistir os vídeos de demonstração da tecnologia. Ao entrar em contato com Daniela Rus, professora orientadora do projeto, fiquei ainda mais contente, porém, não poderia dizer que Juke tinha este projeto como referência, uma vez que já estava terminado. Entretanto, descrevo aqui com orgulho que Juke é um projeto similar, uma imaginação simplificada de funcionamento equivalente ao projeto M-blocks, ilustrado pelas imagens a seguir.
M-blocks: placa de circuitos e estrutura.

98
M-blocks: movimentação do bloco autônomo.
M-blocks: cubos prontos e extrutura. M-blocks: professora Daniela Rus, que comentou
sobre Juke.

99
13.2. Pesquisa de opinião sobre atividades na cozinha, para Lave
A ferramenta de criação de pesquisa dos serviços da Google é uma óti-ma alternativa para efetuar questionários, criando desde tópicos básicos e perguntas de múltipla escolha, até um layout criativo. Além disso, a aplicação é simplificada a partir do momento em que um endereço é disponibilizado para ser acessível a qualquer pessoa.
Para Lave, foi efetuada uma pesquisa com 75 pessoas durante três dias, que gerou respostas inesperadas que influenciaram diretamente na criação da proposta do conceito.
Outro ponto interessante é a análise desses resultados. O mesmo gera ta-belas, separa resultados da pesquisa e cria gráficos percentuais por tópico, os quais podem ser cruzados posteriormente. Esses resultados são os demons-trados a partir das seguintes imagens.
Visão geral da pagina do sumário da pesquisa.

100
Sumário da pesquisa - parte 1.

101
Sumário da pesquisa - parte 2.

102
Prancha Juke - página 1.
13.3. Pranchas
Para manter um modelo de apresentação conforme formatações solici-tadas por concursos e até mesmo pelos professores em matérias acadêmicas, como Projeto, Metodologia do Projeto e Produção Gráfica, foram desenvol-vidas pranchas de apresentação para cada um dos produtos conceito e as mesmas contêm aproximadamente 15 páginas cada. À essa extensão, deve-se a necessidade de modelar a apresentação de forma corporativa. A seguir, tem-se, na íntegra, imagens das pranchas de cada conceito preparadas para impressão em formato A3 e papel couchê fosco 115g/m² ou equivalente.
Juke

103
Prancha Juke - página 2.
Prancha Juke - página 3.

104
Prancha Juke - página 4.
Prancha Juke - página 5.

105
Prancha Juke - página 6.
Prancha Juke - página 7.

106
Prancha Juke - página 8.
Prancha Juke - página 9.

107
Prancha Juke: - página 10.
Prancha Juke - página 11.

108
Prancha Juke - página 12.
Prancha Juke - página 13.

109
Prancha Lave - página 1.
Prancha Lave - página 2.
Lave

110
Prancha Lave - página 3.
Prancha Lave - página 4.

111
Prancha Lave - página 5.
Prancha Lave - página 6.

112
Prancha Lave - página 7.
Prancha Lave - página 8.

113
Prancha Lave - página 9.
Prancha Lave - página 10.

114
Prancha Lave - página 11.
Prancha Lave - página 12.

115
Prancha Lave - página 13.
Prancha Lave - página 14.

116
Prancha Hope - página 1.
Prancha Hope - página 2.
Hope

117
Prancha Hope - página 3.
Prancha Hope - página 4.

118
Prancha Hope - página 5.
Prancha Hope - página 6.

119
Prancha Hope - página 7.
Prancha Hope - página 8.

120
Prancha Hope - página 9.
Prancha Hope - página 10.

121
Prancha Hope - página 11.
Prancha Hope - página 12.

122
13.4. Camisetas (incentivo à campanha do agasalho)
Como descrito no item 9.5.3, foram produzidas camisetas como um tea-
ser da marca para a avaliação das reações quanto a uma nova marca. As camisetas foram confeccionadas em uma pequena produtora, Silk Screen Hortolândia, cujo gerente Renan (amigo do meu pai) costura as camisetas e também faz as impressões em silk. Com o intuito de sortear as peças que solicitei produzir, foi feito um negócio em relação ao preço do produto. Cada camiseta custou exatamente 10 reais, desde que fossem nas cores de tecido mais básicas: branca e preta. O processo durou em torno de 2 horas com mui-ta habilidade do profissional em serigrafia. A seguir, imagens do processo de confecção.
Posicionamento da transparência na tela.
Emulsão na tela de silk.
Marcação de posição da transparência na tela.
Aquecimento para fixação da emulsão.

123
Emulsões amarela e verde e, ao fundo, equipamento antigo para silk.
Gravação do negativo por fotossensibilidade. Limpeza dos resíduos de emulsão da tela.

124
Impressão serigráfica na cor laranja - fundo branco.
Impressão serigráfica com cor de base - frente.
Impressão serigráfica com cor de base - costas.
Impressão serigráfica com cor de base - frente.
Impressão pronta.
Impressão serigráfica na cor laranja - fundo preto.

125
Impressão final no tecido preto.
Visão geral do salão de trabalho.
Impressão final no tecido branco.
Impressos de conjunto da camiseta.
Impressos de conjunto da camiseta.

126
Camiseta preta em uso (modelo: Tainá Lopes).
Camiseta branca em uso (modelo: Tainá Lopes).
Camiseta preta em uso (modelo: Tainá Lopes).
Camiseta branca em uso (modelo: Tainá Lopes).

127
14. REFERÊNCIAS BIBLIOGRÁFICAS
Livros
ADAMS, Douglas. O guia do mochileiro das galáxias. Rio de Janeiro: Sex-tante, 2004.
ASIMOV, Isaac. Eu, Robô. Rio de Janeiro: Pocket Ouro, 2009.
BAXTER, Mike. Projeto de Produto: guia prático para o desenvolvimento de novos produtos. São Paulo: Edgard Blücher, 1998.
BONSIEPE, Gui. Design do material ao digital. Florianópolis: Sebrae Sc, 1997.
BONSIEPE, Gui. Metodologia Experimental: Desenho Industrial. Brasília: CNPq/Coordenação editorial, 1984.
FLUSSER, Vilém. O mundo codificado: por uma filosofia do design e da comunicação. São Paulo: Cosac Naify, 2007.
MORRIS, Richard. Fundamentos do design de produto. Porto Alegre: Bookman, 2010.
MUNARI, Bruno. Das coisas nascem coisas. São Paulo: Martins Fontes, 2002.
MUNARI, Bruno. Design e comunicação visual. São Paulo: Martins Fontes, 2006.
NAKATA, Milton K.; PLÁCIDO, José C. Desenho para Design: uma contri-buição do desenho de observação na formação dos designers. Bauru: Canal6, 2011.
NORMAN, Donald A. O design do futuro. Rio de Janeiro: Rocco, 2010.
NORMAN, Donald A. Design emocional: por que adoramos (ou detestamos) os objetos do dia-a-dia. Rio de Janeiro: Rocco, 2008.
Artigos
HOLLAND, Gray. A periodic table of form: The secret language of surface and
meaning in product design. Disponível em: <http://www.core77.com/blog/featured_items/a_periodic_table_of_form_the_secret_language_of_surfa-ce_and_meaning_in_product_design_by_gray_holland_12752.asp>. Acesso em: 30/12/2013.
SCHROEDER, Will; MARTIN, Ken; LORENSEN, Bill. The visualization
toolkit: An Object-Oriented Approach to 3-D Graphics. Disponível em: <http://www.cs.ioc.ee/yik/lib/24/Schroeder1pre.html>. Acesso em: 17/01/2013.

128
Filmes
CLOVERFIELD. Direção: Matt Reeves. Produção: J. J. Abrams. Estados Uni-dos, 2008. 85 minutos.
DE VOLTA para o futuro. Direção: Robert Zemeckis. Produção: Bob Gale. Estados Unidos, 1985. 116 minutos.
MÁQUINA do tempo, A. Direção: George Pal. Produção: George Pal. Estados Unidos, 1960. 103 minutos.
THRIVE, Prosperar: O mundo está acordando. Direção: Stephen Gagné e Kimberly Carter Gamble. Produção: Kimberly Carter Gamble. Estados Uni-dos, 2012. 132 minutos.
TipografiaMyriad Pro e Book Antiqua
PapelCouche Fosco 115g (miolo)


O desenvolvimento de novos e bons produtos necessita de
etapas de pré-projeto a fim de gerar conceito e espírito a um
novo objeto, culminando, em conjunto com a estratégia de ven-
da, em um design de sucesso. Entretanto, existem mais passos
além do chamado concept design e alguns desses servem para
explorar e apresentar a ideia pretendida. O design aplicado à vi-
sualização é uma área ascendente e um consequente elemento
fundamental da comunicação visual. Com intenções em explorar
ligações e compartilhar conhecimentos em design gráfico e de
produto, ambos são aqui idealizados e correlacionados em meio
à criação, atualizando-os aos temas vigentes trabalhados, méto-
dos e ambientes de comunicação contemporâneos. Ao fim do
trabalho, tem-se como produto três concepções de objetos para
o futuro, apresentados por vídeos e imagens, campanha e iden-
tidade institucional, girando em torno de uma conspiração e vá-
rios questionamentos filosóficos acerca da dimensão do tempo.
Como resultado, além dos projetos propostos, a pesquisa pre-
tende contribuir para a ampliação das funções do design, convo-
cando o espectador a imaginar novas possibilidades a partir das
ferramentas apresentadas.